自分のサイトはスマホに最適化されてるの?
最終更新 [2015年3月25日]
この記事内には広告リンクが含まれています。
\\どうかフォローをお願いします…//
< この記事をシェア >
Googleが正式発表した「サイトがスマホでアクセスした時に最適化され、しっかりスマホ対応しているかどうか?」の指標であるモバイルフレンドリー(Mobile-friendly)
このモバイルフレンドリーに自分のWEBサイトが○であるかをチェックする方法・対応する方法です。

[追記]
2015/4/21からモバイルフレンドリー対応サイトかをガッツリと重視したGoogle検索アップデートが実施されます。
「検索順位がかなりのインパクトのある変化を見せる」と言われています。
またこれに合わせてかわかりませんが、↓で紹介しているモバイルフレンドリーのGoogle公式チェックページが日本語にも対応しています。
来るべきアップデートに備えて、今一度自分のサイトやブログが「モバイルフレンドリー」かどうかをチェックしておきましょう!
↓ここから以前の記事まんまです。
アメリカのGoogleなどでは既に実装済みとのことですが、このエントリを書いている11/20の時点ではまだ日本の(自分のパソコンからの)Googleの検索結果には反映されていませんでした。
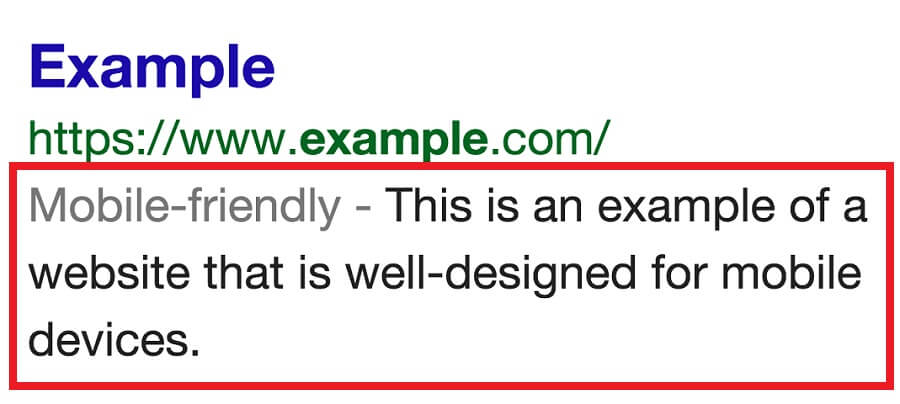
スマホ表示に最適化されたページには「スマホ対応」と検索結果に表示される

↑はアメリカのGoogleでの検索結果でスマホ表示対応しているページだよと書かれているもの
「Mobile-friendly」と明記されています。
これが日本では「スマホ対応」となるようです。
モバイルフレンドリーの適用条件

WEBサイトにモバイルフレンドリーが適用される条件としてGoogleが言っているのは
・Flashなどモバイル端末に向いていないものを使っていない
・ズームや横スクロールなどがなく、モバイル端末の幅にちゃんとコンテンツがハマっている
・リンクがちゃんとタップできる幅や誤クリックがないような設計がしてある
などとなっています。
FLASHなどは避けることとやっぱりheaderにviewportを指定してなどが基本的なことになると思います。
<例>
<meta name=”viewport” content=”width=device-width , initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no”/>
自分のサイトはモバイルフレンドリーもらえる?をチェックする方法
で、自分のサイトは↑の条件を満たしてモバイルフレンドリーをもらえるか?が気になります。
そこはさすがGoogleさん。
Google Developersにてサイトのドメインを打ち込めばモバイルフレンドリーかどうかをチェックしてくれるツールを用意してくれています。

⇒ https://www.google.com/webmasters/tools/mobile-friendly/
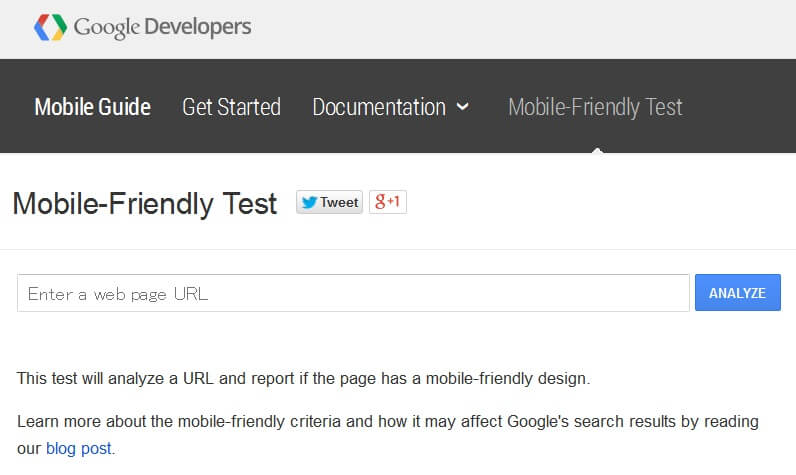
↑にアクセスします。
「Enter a web page URL」のテキストボックスにサイトのドメインを入力して「ANALYZE」をクリックするだけで判定してくれます。
ちなみにこのページはしっかりレスポンシブルデザイン。
モバイルフレンドリーですな。
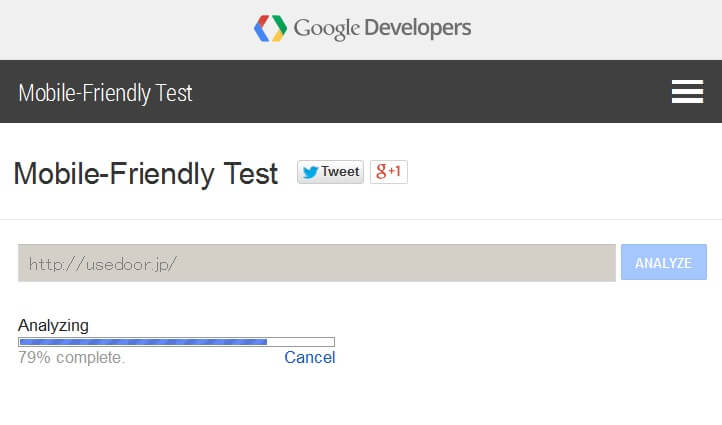
usedoorをチェックしてもらいました。

ドキドキの待ち時間。
20~30秒程度かかりました。
モバイルフレンドリーチェックの結果
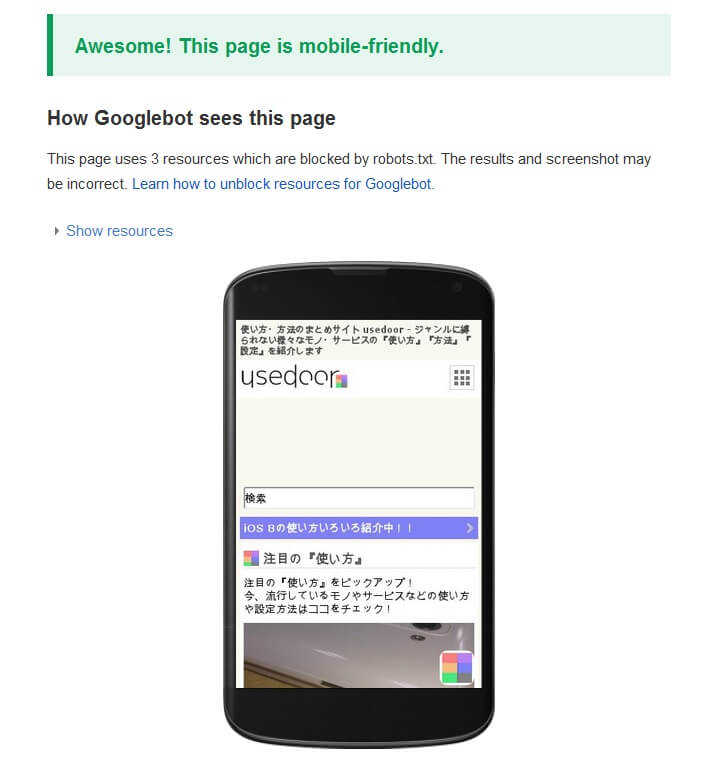
成功! Awesome! This page is mobile-friendly.

↑のように「Awesome! This page is mobile-friendly.」が表示されればモバイルフレンドリーとして扱ってくれるようです。
usedoorはOK頂きました。
あざーっす!
スマホの画面の中にスマホ表示されたサイトが表示されています。
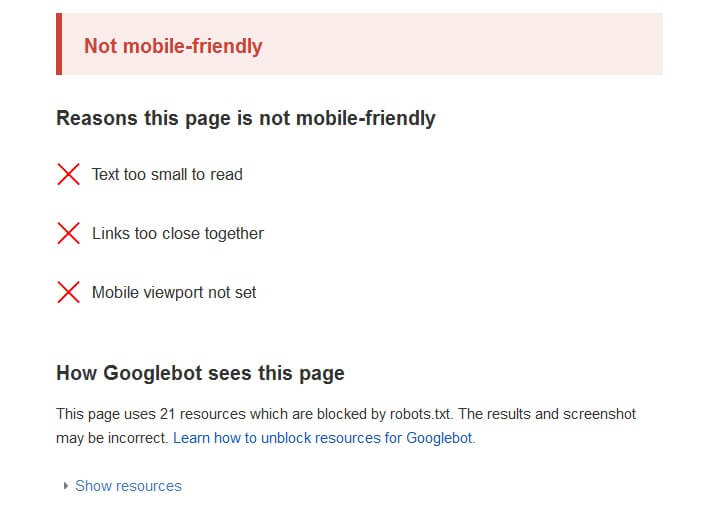
失敗… Not mobile-friendly

↑となるとアウト。
ストレートに「Not mobile-friendly」と言われます。。
ダメな理由も書いてあります。
↑の例の場合だと
・テキストが小さい
・リンク近すぎ
・viewportがセットされていないよ
とのこと。
※スマホ対応していないページをあえてチェックしました。
今後はSEOにも影響?

このモバイルフレンドリーは今後、SEOにも影響を及ぼしてくると言われています。
現在のところは問題ないようですが、今後スマホからの検索でモバイルフレンドリーじゃないと検索に引っかかりずらくなる、ということが十分にあります。
usedoorもそうですが、スマホからのアクセスが増えまくりの昨今。
やっぱりユーザーさんがアクセスしてくれるものに対して最適なコンテンツを表示するのが優しいサイトになってくる時代なんでしょう。。
モバイルフレンドリーチェックでスマホ対応の問題点などが見れてなかなかタメになると思いますのでサイト運営者さんは一回チェックしてみてください↓
⇒ https://www.google.com/webmasters/tools/mobile-friendly/
< この記事をシェア >
\\どうかフォローをお願いします…//
この【4/21にGoogle検索順位の大変動がくるぞ!再度モバイルフレンドリーのチェックを】自分のサイトがスマホ表示に最適化されているかチェックする方法の最終更新日は2015年3月25日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。