< この記事をシェア >
ブラウザ「firefox」でアドオン・プラグインなしでページ全体やスマホ版サイトのスクリーンショットを撮影する方法です。

自分が長いことお世話になっているブラウザ「firefox」はいつのバージョンからかアドオンなしでページ全体のスクリーンショット撮影ができるようになっています。
またPCでスマホ版のサイトのスクショもアドオンなしで撮影できます。
firefox純正の「開発ツール」の1機能としてページ全体のキャプチャーを撮ることができます。
昔はアドオンをインストールして…と面倒でしたがアドオンなしでいけるので便利です。
ということでfirefoxでアドオン・プラグインなしでページ全体&スマホ版サイトのスクショ撮影を行う方法を紹介します。
ちなみにfirefox系の派生ブラウザ(PalemoonやCyberfoxなど)でも同じことができます。
【firefox系ブラウザ】アドオン、プラグインなしでページ全体&スマホ版サイトのスクリーンショットを撮影する方法
開発ツールの1機能を使えばOK。最初だけ簡単な設定が必要
開発ツールの表示方法

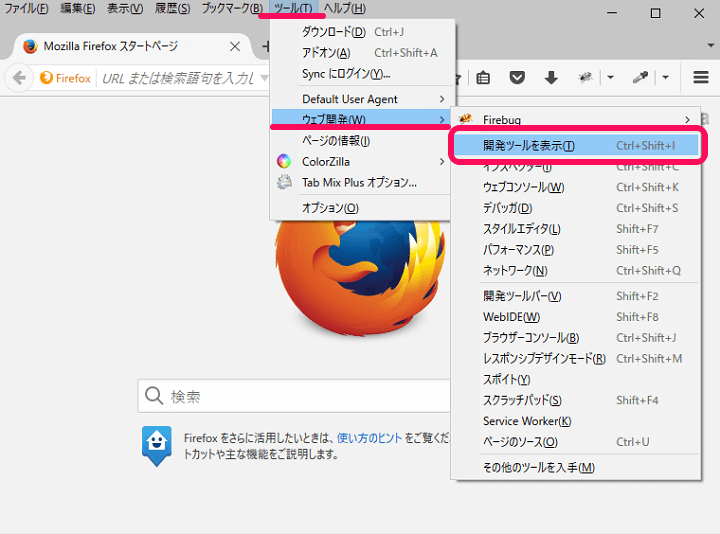
firefoxの開発ツールは、メニューバー > ツール > ウェブ開発 > 開発ツールを表示で開きます。
ショートカットキーで起動する場合は「Ctrl+Shift+l」や「F12」などでOKです。
(他の開発ツールを入れているとショートカットキーだと干渉するかも)
初回のみ「ページ全体のスクリーンショット撮影」を有効にする

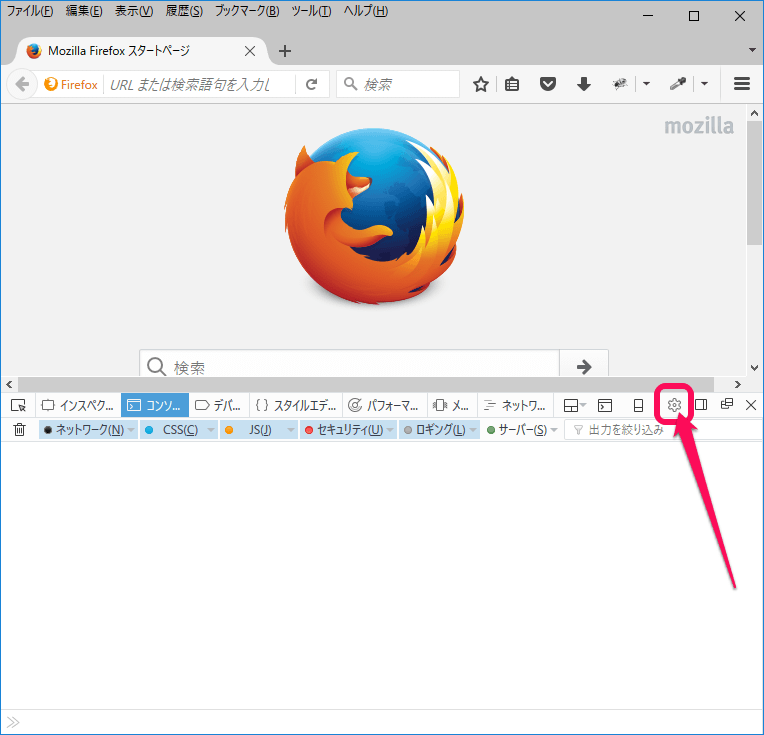
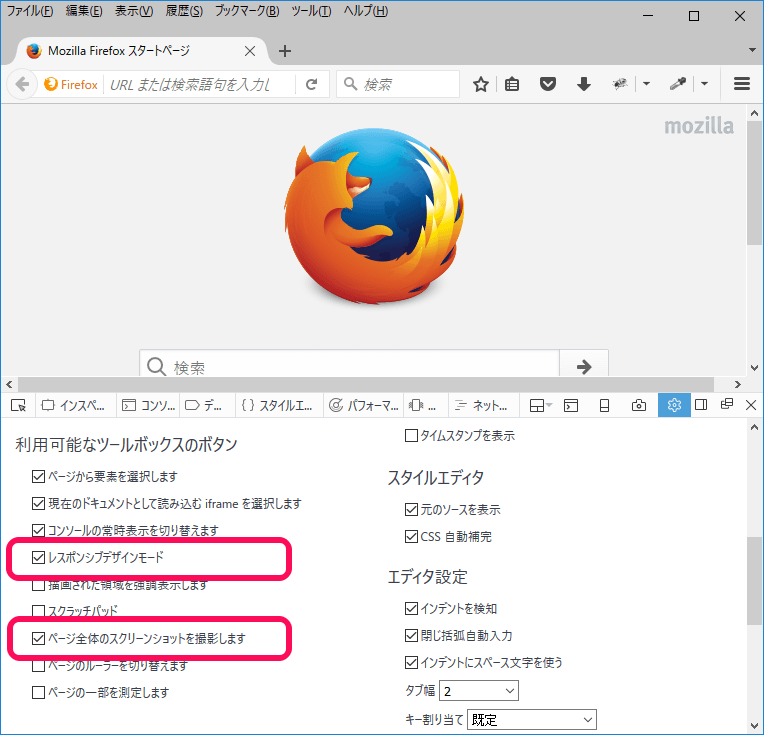
開発ツールが開いたら、右上の設定アイコンをクリックします。

いろいろとメニューが表示されます。
この中にある「ページ全体のスクリーンショットを撮影します」にチェックを入れます。
開発ツールのメニューの部分にカメラアイコンが表示されればOKです。
これだけで準備完了です。
PC上からスマホ版サイトのスクリーンショットを撮影したい場合は「レスポンシブデザインモード」にチェックを入れておきます。
ページ全体をキャプチャーしたいサイトを開いて撮影

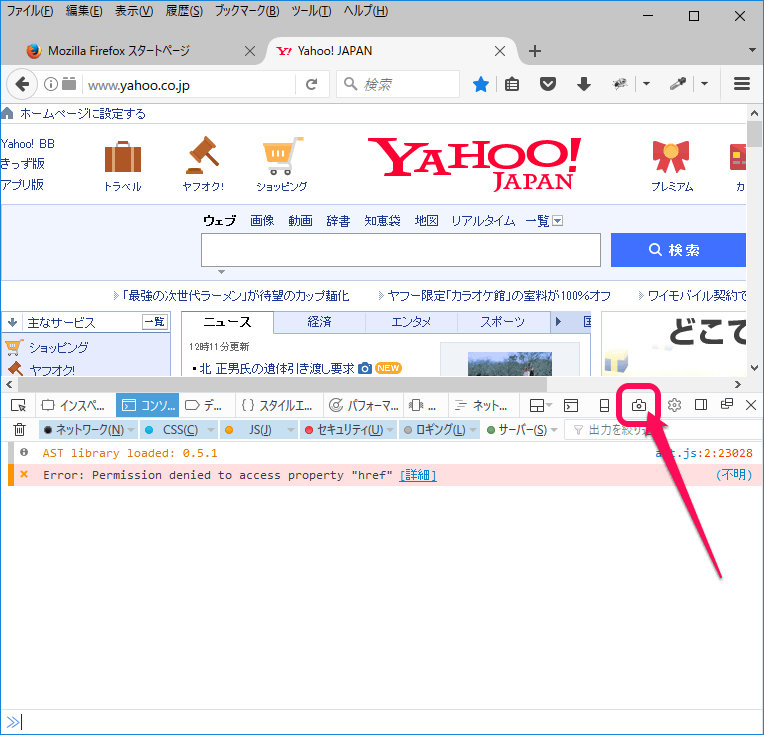
ページ全体のスクリーンショットを撮影したいサイトを表示します。
今回はYahooを撮影させてもらいました。
Yahooにアクセス後、開発ツールを開きます。
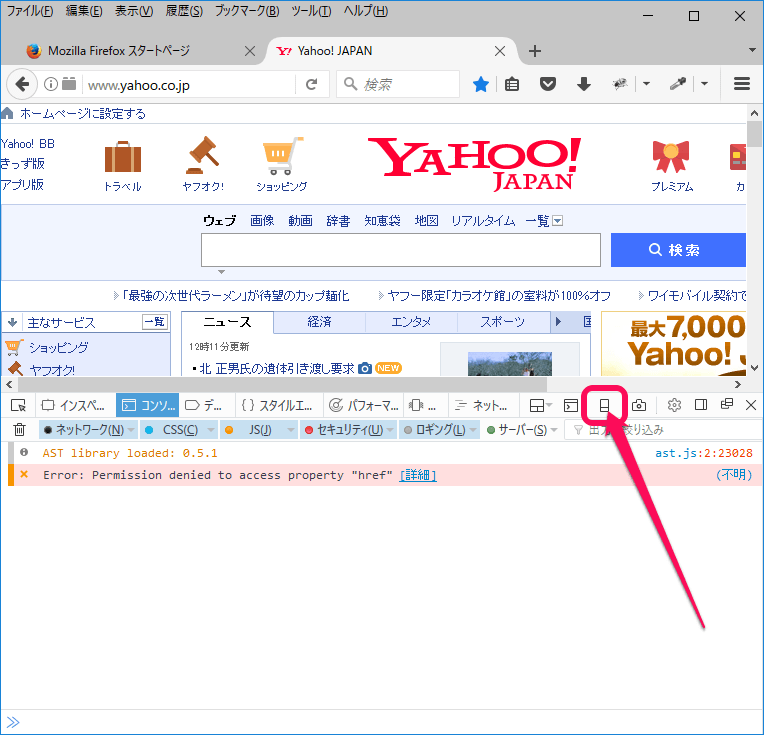
開発ツールの上にあるカメラアイコンをクリックします。

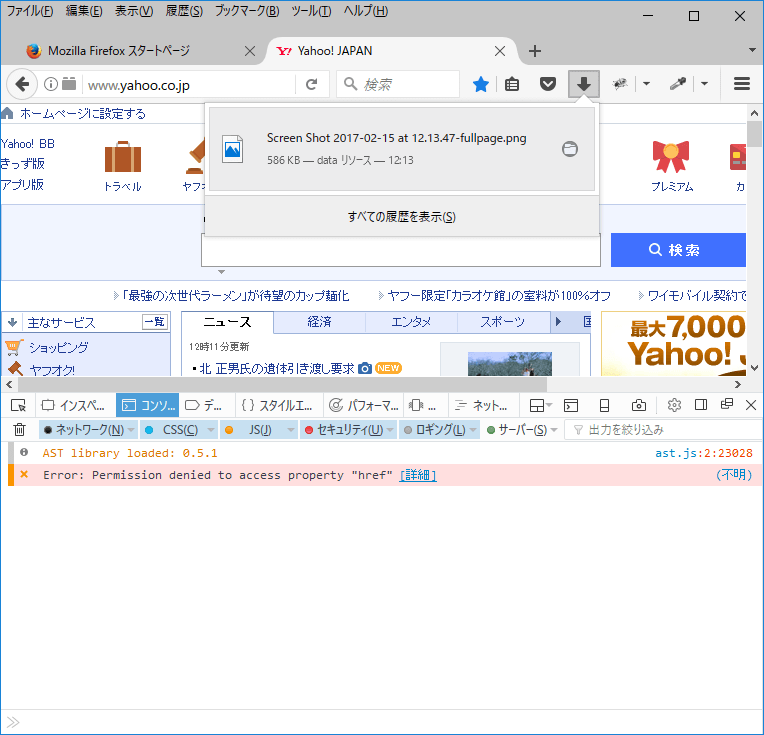
ダウンロードの部分にページ全体のスクリーンショット画像が保存されればOKです。

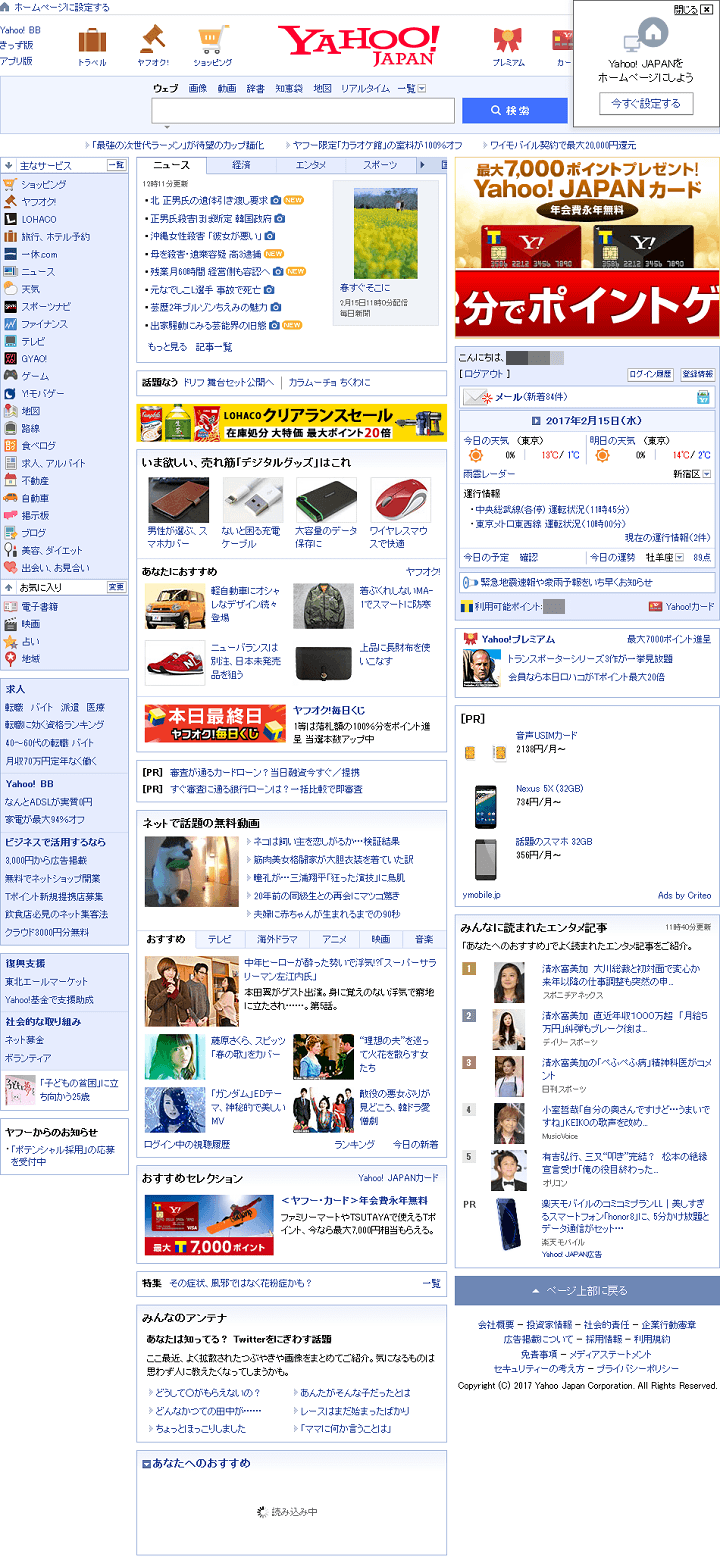
PC版Yahooの全体のスクリーンショット↑
ちゃんとサイトの幅、長さに合わせたサイズのキャプチャー画像が出来上がります。
スマホ版サイトの全体のスクリーンショットを撮影する方法

スマホ版サイトのキャプチャー撮影もこのままできます。
撮影したいサイトを表示し、開発ツールを開きます。
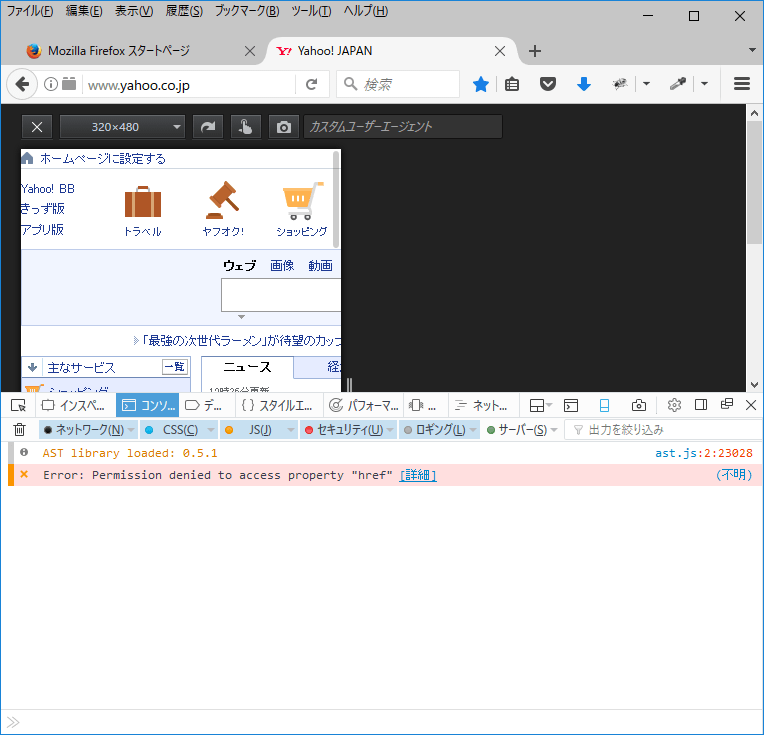
「レスポンシブデザインモード」のアイコンをクリックします。
UAで判定しているサイトやスマホ版のURLが違うサイトはこの方法じゃダメ。UAの変更を。

Yahooの場合↑のようになってしまいます。。
レスポンシブデザインに対応してないサイトだとこれではダメでユーザーエージェントを切り替える必要があります。
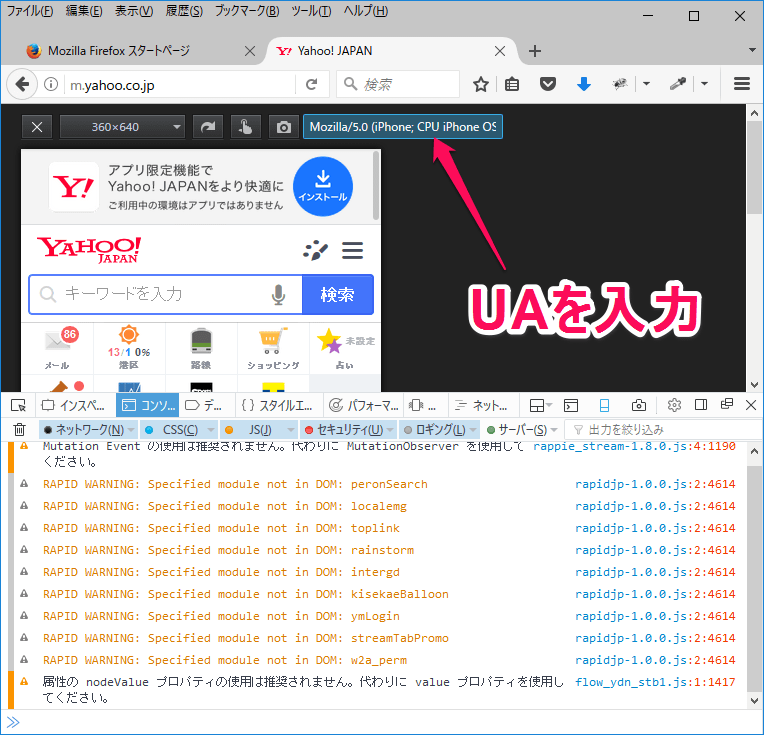
ユーザーエージェントの変更は「カスタムユーザーエージェント」となっている部分にUAを入力すればOKです。

↑はUAをカスタムユーザーエージェントにiPhoneのUAを入力した状態。
ちゃんときれいに表示されました。
カスタムユーザーエージェントを入れた状態で一度ページを更新すれば↑のような表示になります。

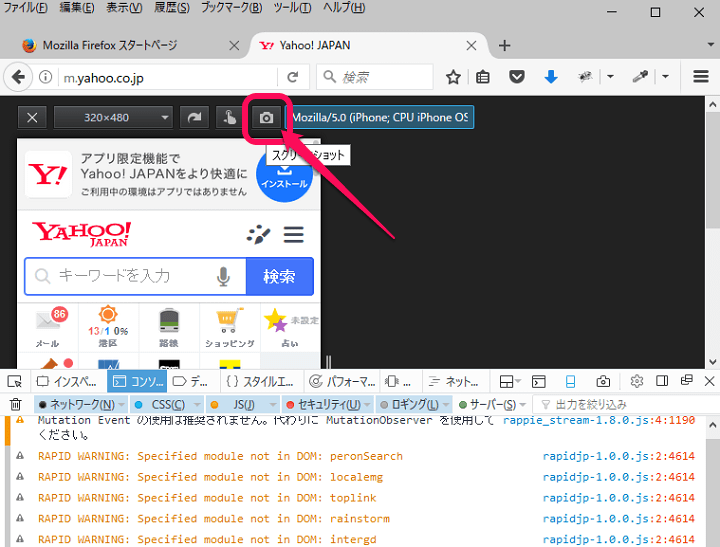
サイトを表示させる幅などを選択し「カメラアイコン」をクリックすればスクリーンショットが撮影できます。

↑は320×480のサイズでスマホ版YahooをiPhoneのユーザーエージェントで表示した時のキャプチャー画像です。
このようにfirefox系のブラウザは、ページ全体やスマホ版のスクリーンショットをアドオンやプラグインなしで撮影することができます。
firefox系のブラウザでページのキャプチャーを保存したい人は↑の方法でどうぞ。
< この記事をシェア >
\\どうかフォローをお願いします…//
このFirefox系ブラウザでアドオンなしでページ全体やスマホ版サイトのスクリーンショットを撮影する方法の最終更新日は2017年2月15日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。