< この記事をシェア >
Twitterの画面の色のコントラストを高めて表示する方法です。

WEBブラウザ版のTwitterがハイコントラスト表示に対応しました。
iPhoneやAndroid版のTwitterであれば、OS側でハイコントラスト表示を設定することでTwitterアプリの表示もコントラストを変更できていましたが、WEBブラウザ版はそれができませんでした(PCの設定そのものを変更すればできると思いますが)
が、2019年12月14日からWEBブラウザ版のTwitterに色のコントラストを高める設定が登場しました。
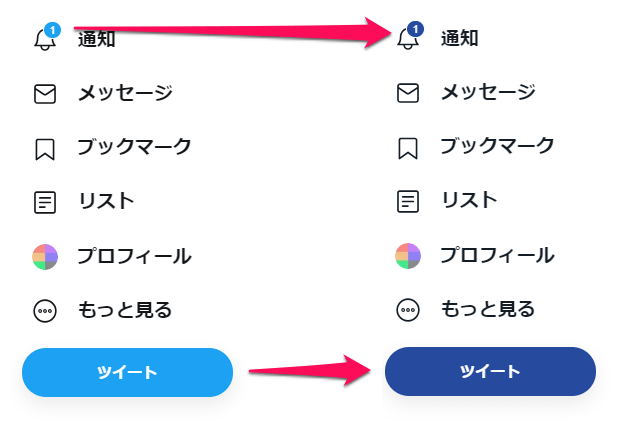
濃いブルーを中心としたハイコントラスト表示ができる

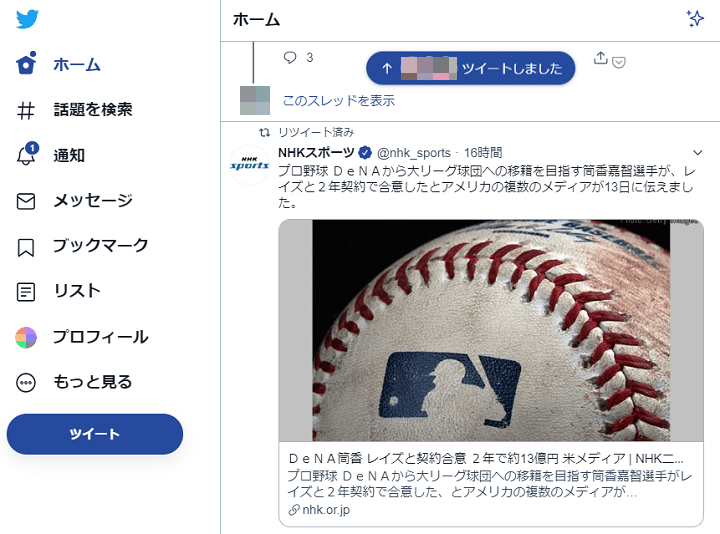
これを利用することで↑のように全体的に薄いブルーのTwitterのUIが濃いブルーを中心としたハイコントラスト表示となります。
この記事では、WEBブラウザ版のTwitterをハイコントラスト表示する方法を紹介しています。
【Twitter】色のコントラストを高めて表示する方法
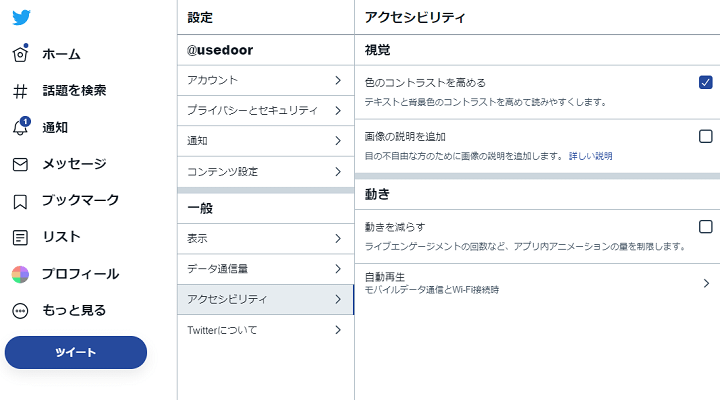
アクセシビリティ内にハイコントラスト設定が追加された

⇒ https://twitter.com/settings/accessibility
ハイコントラスト表示に切り替えるのは、↑のアクセシビリティページにアクセスして「色のコントラストを高める」にチェックを入れるだけでOKです。
Twitterのトップの左のメニューの「もっと見る」> 設定とプライバシー > アクセシビリティからも設定を表示できます。
チェックを入れた瞬間にハイコントラスト表示に切り替わります。
色の濃いTwitterは意外と見やすい!

ハイコントラスト表示にしたTwitterは全体的に紫に近いような濃いブルーとなります。
好みもあると思いますが、けっこう見やすい&Twitter全体の雰囲気を変えて楽しむこともできるのでブラウザ版のTwitterを利用している人はチェックしてみてください。
< この記事をシェア >
\\どうかフォローをお願いします…//
この【Twitter】ハイコントラストで画面を表示する方法 – 色のコントラストを高める表示方法が新登場。濃いブルーのTwitterが楽しめるの最終更新日は2019年12月15日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。