< この記事をシェア >
facebookページの作成方法です。
(2014年バージョンです)

usedoorのfacebookページ!

usedoorのfacebookページ作りました!!
みなさま是非是非「いいね!」してあげてください。
⇒ usedoorのfacebookページ
宜しくお願いしますm(_ _)m
ここからfacebookページの作成方法です。
facebookページの作成方法
facebookページを作成するにあたり、管理者が必要となります。
この管理者は実在するfacebookのユーザーとなります。
ということはfacebookにユーザー登録していることがまずは必須となります。
※管理者の追加や変更は後からでもできます。
facebookにログイン

まずはいつも自分が使っているユーザーでfacebookにログインします。
facebookページを作っていく
以下のURLをクリックしてfacebookページ作成のURLにいきます。
⇒ http://www.facebook.com/pages/create.php

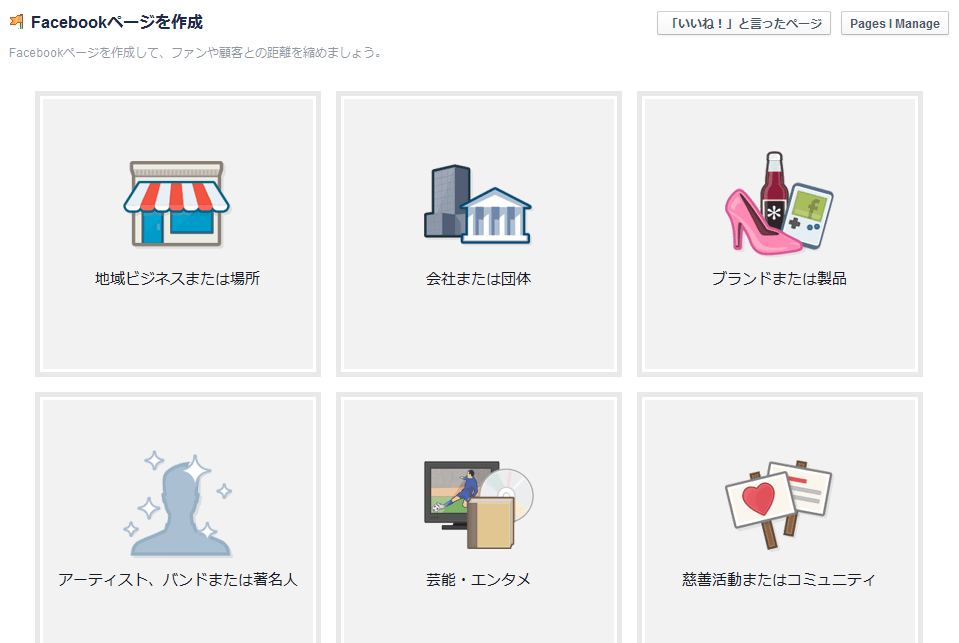
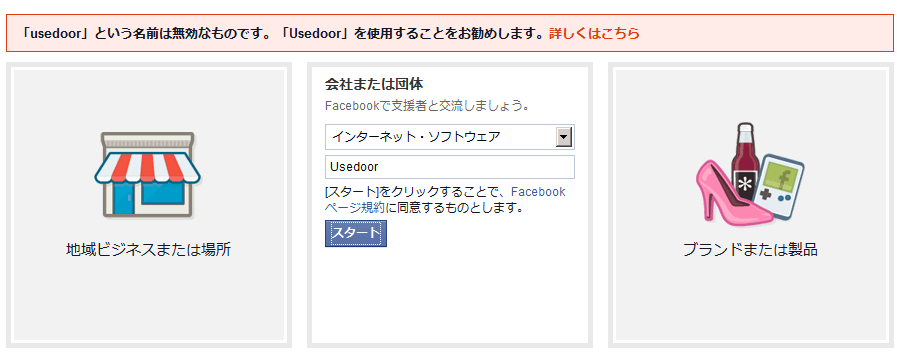
自分の作りたいfacebookページのカテゴリを選びます。
このカテゴリは後から修正できます。
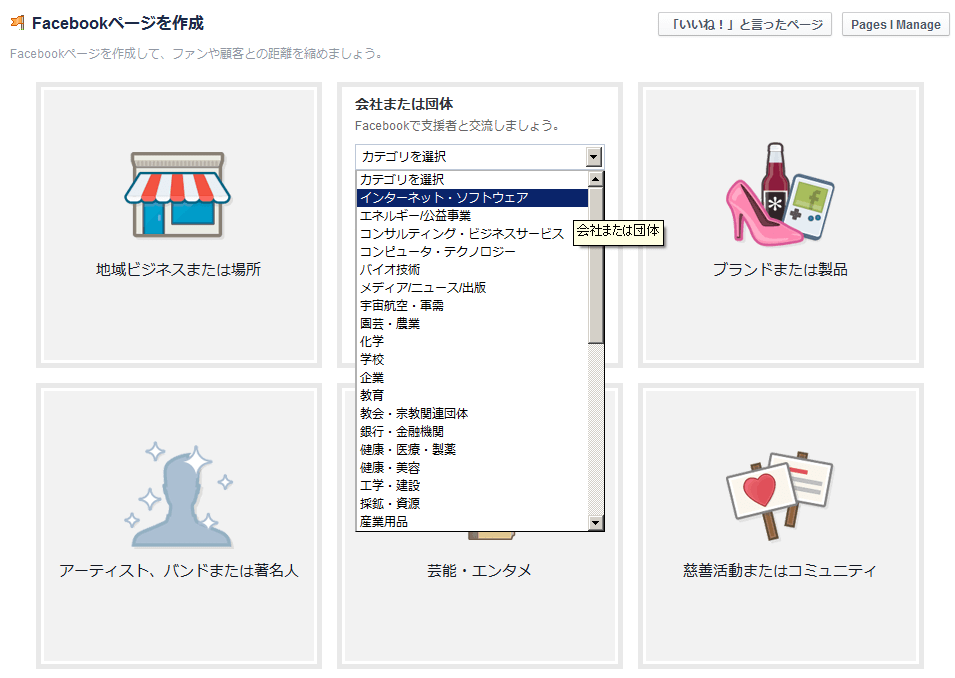
なんか結構アバウトで、usedoorの場合は「ウェブサイト」にしたいなーと思っていたのですがなかなか見当たらなかったので「会社または団体」の「インターネット・ソフトウエア」を選んでおきました。アバウトに。
※しっかり後から変更しました。

最初はこんな感じにしてみました。

会社名のところに「usedoor」と入力してスタートをクリックすると怒られました。
どうやら最初の1文字は大文字というポリシーがあるようで。。
⇒ facebookページ ポリシー
規約に沿って「Usedoor」にしました。

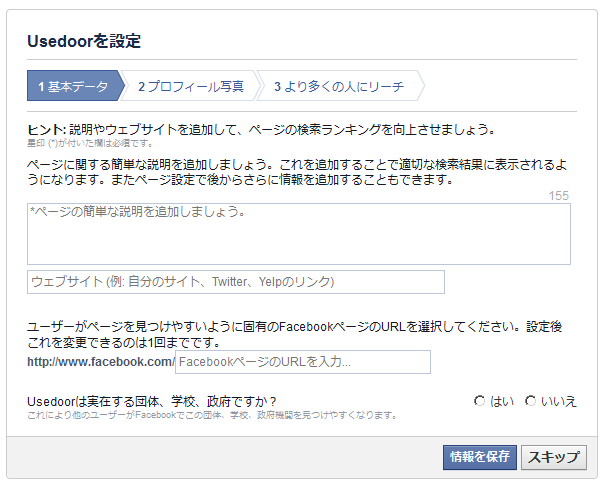
facebookページの基本データを書いていきます。
が、コレ、ここではスキップの方がいいと思います。
特に固有のURLをココで入力すると後々めんどうになりました。。
この辺の項目も後から余裕で変更できます。

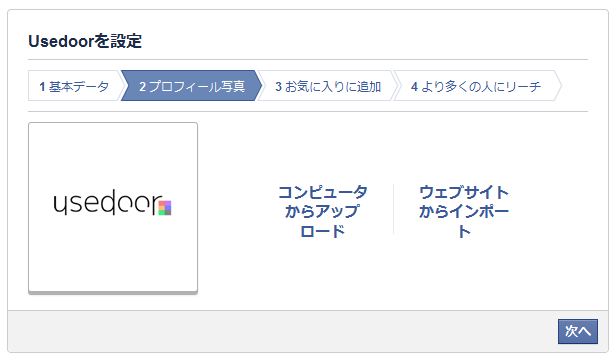
次にfacebookページのプロフィール写真を決めます。
これはfacebookページ上の左上だったりサムネイルに表示されるところです。
usedoorの場合は「コンピュータからアップロード」してサイトのロゴを入れました。

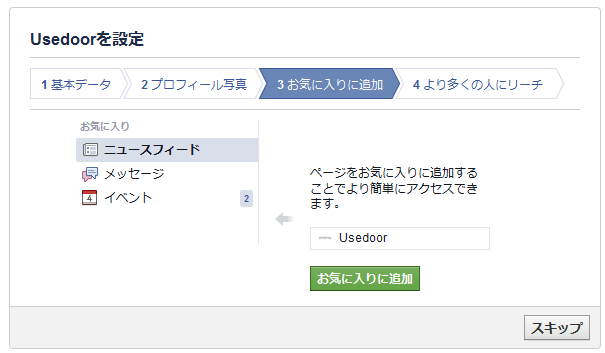
お気に入り設定です。
これも後からでもいいですが、自分のアカウント(facebookの管理者となる現在ログイン中のアカウント)にPCでアクセスした時に左のメニューにusedoorが表示されることになります。
便利なので追加しておきました。

広告設定です。
usedoorを今のところお金を出して宣伝する気は一切ないのでスキップしました。

これで完了となります。
とりあえずこれで第一段階終了です。
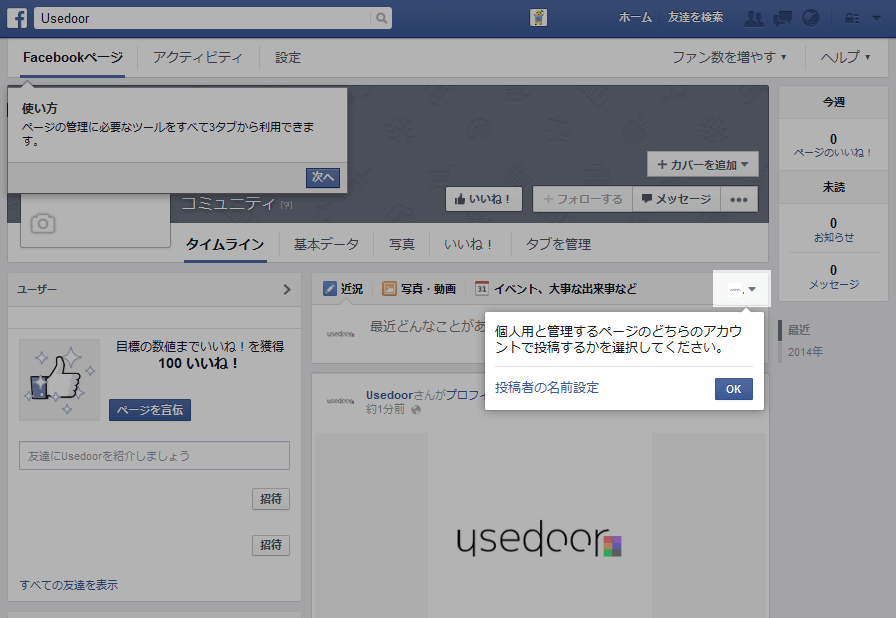
1つのfacebookアカウントに自分とfacebookページができますので、投稿はどちらにするか?などチュートリアルが表示されます。
やさしいfacebook。
チュートリアル終了後、右上にあるメニューで自分の名前になっているアカウントを今作成したfacebookページのものに変更します。
facebookページの管理画面でいろいろ操作
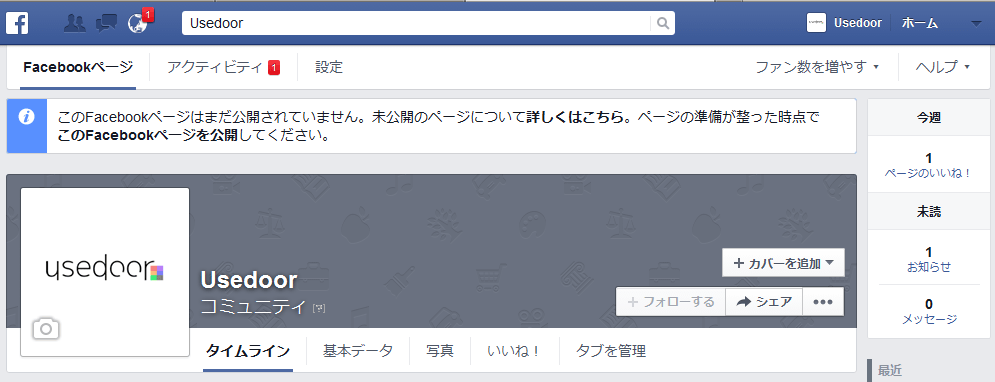
設定が完了するまでは非公開で。

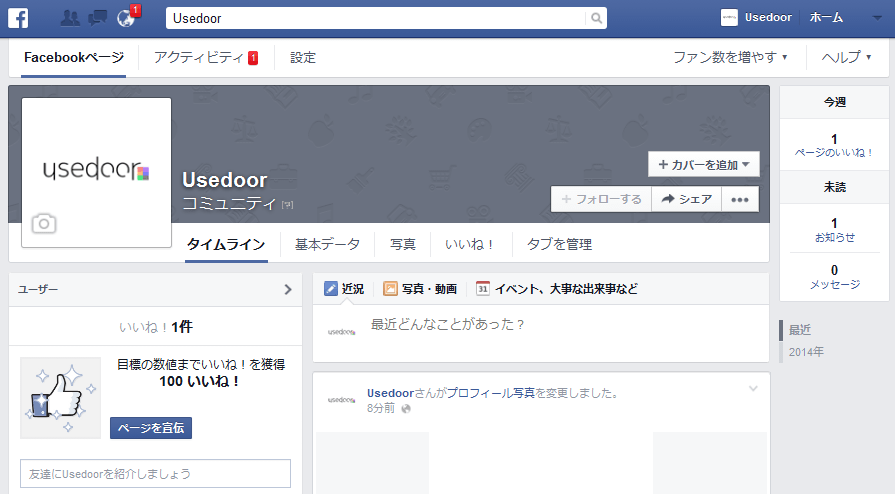
facebookページの管理画面(?)にきました。
タイムラインの他、右のメニューに「ページのいいね!」のカウント数だったり、設定してもいない目標数値いいね!100件などが表示されます。
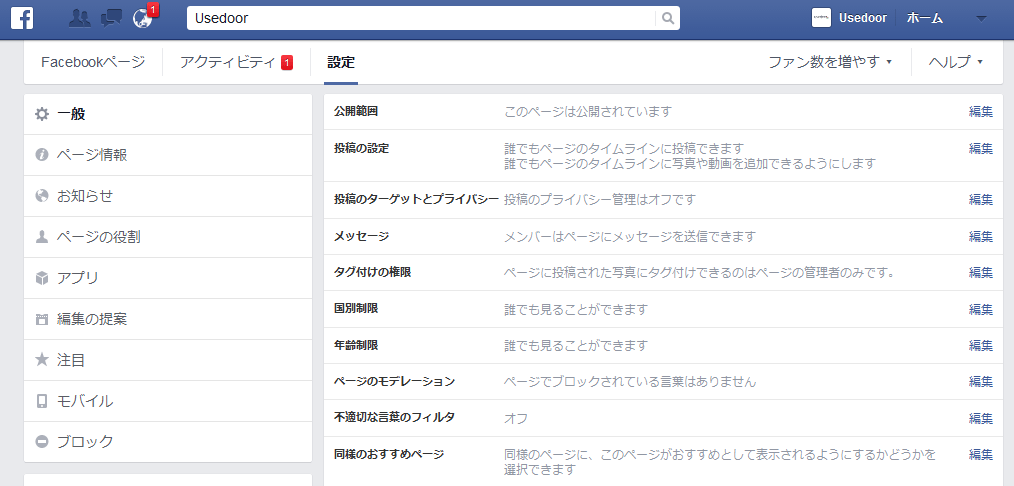
画面上部の「設定」をクリックします。

ここでfacebookページの管理や設定を行うことができます。
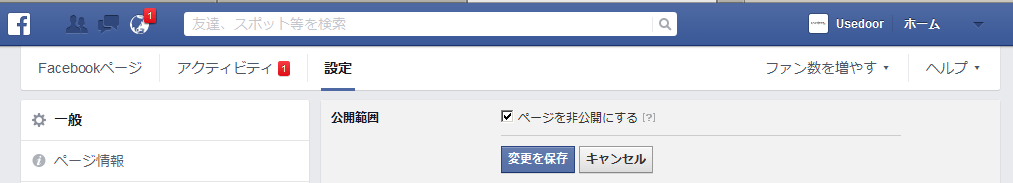
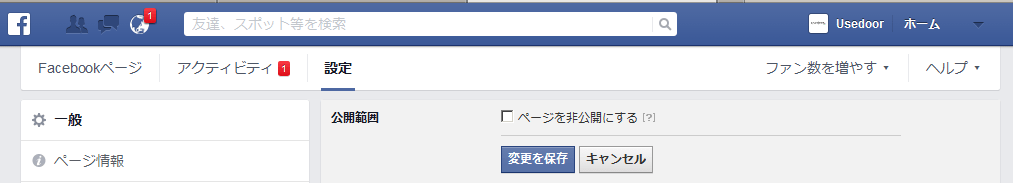
まったく作っていない素のfacebookページなので「公開範囲を非公開」にしておきます。

設定 > 一般 > 公開範囲 > ページを非公開にするにチェックを入れて、変更を保存します。

↑の表示が出れば「非公開」になっています。
この状態で管理者以外のアカウントでログインしているブラウザで直接URLをクリックしてもhttps://www.facebook.com/home.phpにリダイレクトされます。
設定を続けていきます。
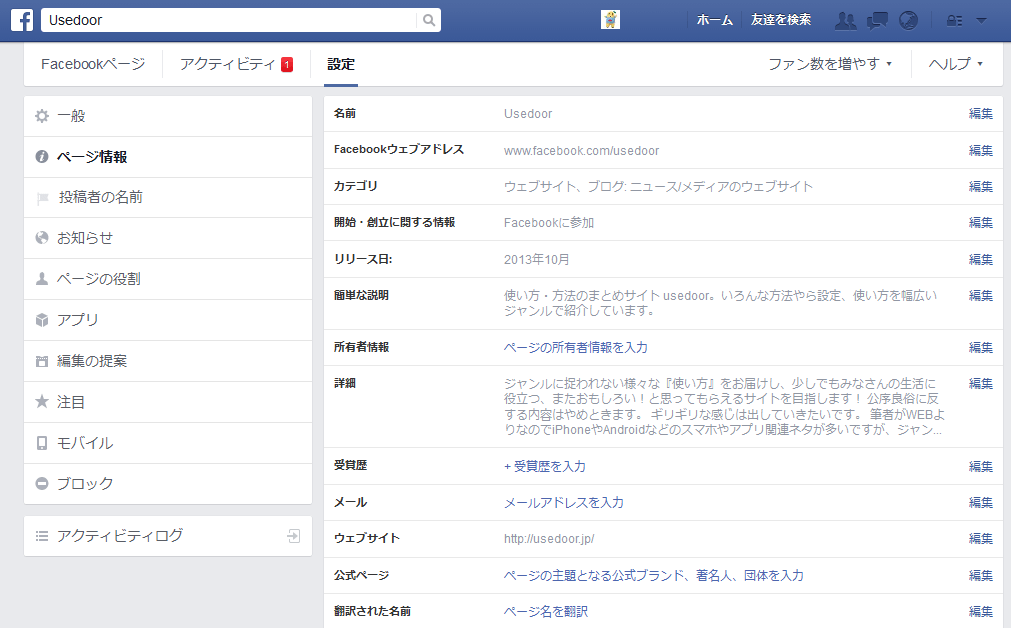
基本データを書いていく

再度、ページ上部にある「設定」をクリックして「ページ情報」を開きます。
ここで自分が作成したfacebookページの設定がいろいろとできます。
名前を変更することもできますし、カテゴリを編集したり、サイトのURLを打ち込んだり…
全てココです。
usedoorはカテゴリを「ニュース/メディアのウェブサイト」にしてみました。
ちなみにfacebookページ名は「いいね!」が100人を超えると変更できなくなるらしいです。
遠い道のりだなぁ…
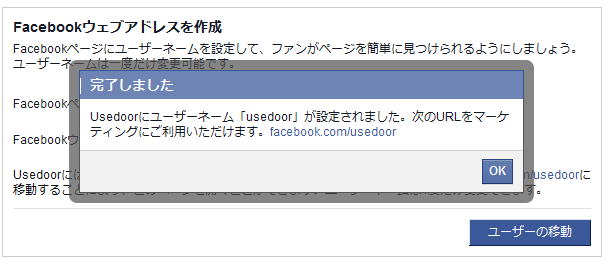
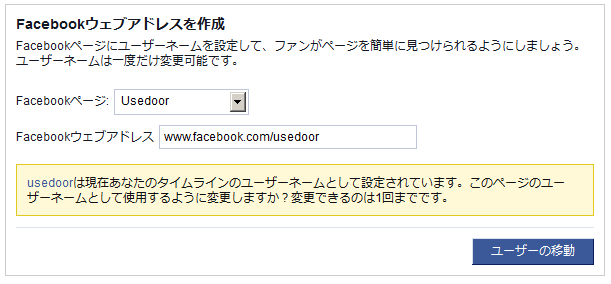
ウェブアドレスは慎重に

自分の独自のfacebookページを持つということでfacebook内でのURLを作成します。
usedoorのfacebookページ(https://www.facebook.com/usedoor)でいうとこのusedoorという部分です。
facebookウェブアドレスと呼ばれるこのアドレスですが変更が効きません
また最初のステップでこのウェブアドレスを登録してしまっている場合↓のような警告が表示されます。

↑が表示される人はhttps://www.facebook.com/○○○というfacebookページにアクセスした時に自分(管理者)のアカウントページが表示されると思います。
「ユーザーの移動」というのがここで管理者からfacebookページにアドレスを渡してやるという作業になります。

usedoorの場合、ページ情報は↑のように設定しました。
ユーザー(管理者など)を追加する

次にこのfacebookページを編集したり管理したりするユーザーを追加します。
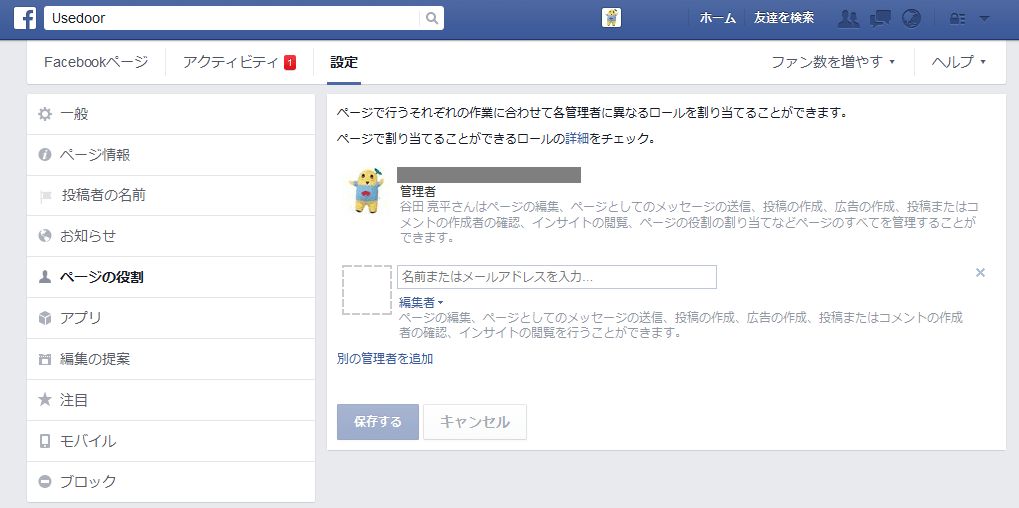
設定 > ページの役割
ここに管理者である自分が表示されています。
自分のアカウントの下にある部分に権限を与えたいユーザーを入力します。
ここで追加できるユーザーは「自分の友だち or facebookに登録されているメールアドレスのユーザー」となります。
ある程度入力すれば自分の友だちの中から予測サジェストが表示されるのでラクチンです。

追加するユーザーの権限は
・管理者
・編集者
・モデレータ
・広告管理者
・アナリスト
となかなか幅広いです。
大規模メディアさんとかならちゃんと役割が分かれているんですかね。。
usedoorは2人で運営していますのでもう1人のアカウントを「管理者」として追加しました。
ちなみにこの「管理者」はMAX権限ですので、追加した新しい管理者がこのfacebookページを作成した自分のアカウントを削除することもできます。
管理者を追加する場合は信頼できる人だけにしないと乗っ取られもありますな。。

新ユーザーを追加すると自分のfacebookアカウントのパスワードの再入力が求められます。
パスワードを入力すると終了です。

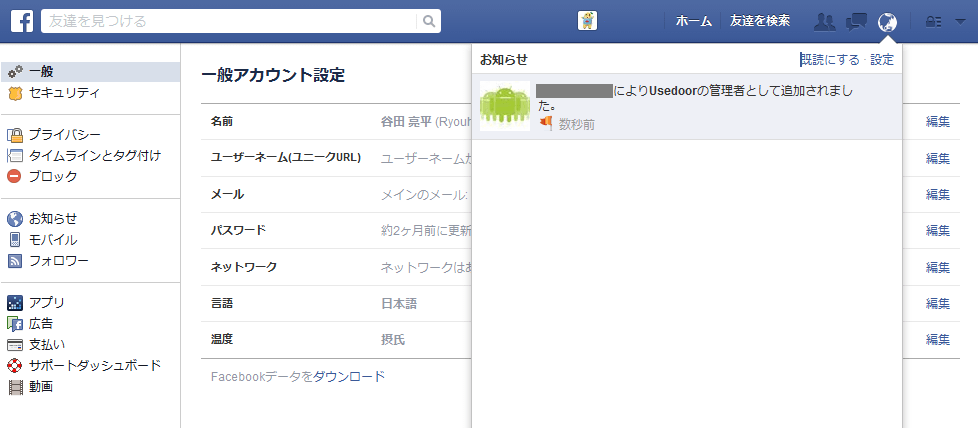
登録されたユーザーには通知がきます↑
公開設定していざオープン!

全部の設定が終わったら、設定 > 一般 > 公開設定から「公開」にします。
そして作成したウェブアドレスを開くと設定したusedoorページがOPENされています。

やっとfacebookページがオープンしました!
やっぱりあると嬉しいです!
usedoorのfacebookページ!

usedoorのfacebookページ作りました!!
みなさま是非是非「いいね!」してあげてください。
⇒ usedoorのfacebookページ
どうぞ宜しくお願いしますm(_ _)m
< この記事をシェア >
\\どうかフォローをお願いします…//
このfacebookページの作成・設定方法(管理ユーザー追加など)の最終更新日は2014年9月24日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。