< この記事をシェア >
Blueskyの投稿をウェブサイトに埋め込む方法です。

Blueskyがバージョン1.77アップデートのタイミングで投稿を簡単にウェブサイトに埋め込むことができるコードを発行する機能を実装しました。
これまでもBluesky上の投稿は、embed.bsky.appを利用すればウェブサイトに埋め込むことができていましたが、今回のアップデートで埋め込みたい投稿のメニューから簡単にコードが発行できるようになっています。
X(旧:Twitter)などではお馴染みの機能がBlueskyでも利用できる形となりました。
この記事では、Blueskyの投稿をウェブサイトに埋め込む方法を紹介します。
Blueskyの投稿をウェブサイトに埋め込む方法
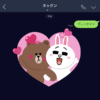
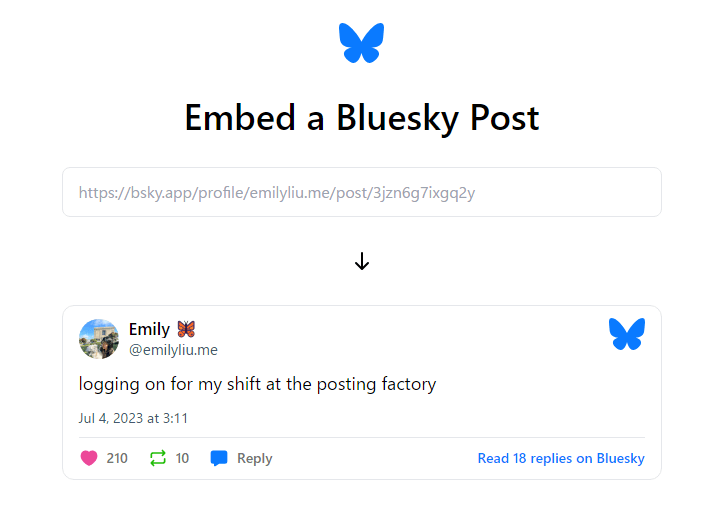
ウェブサイトに埋め込むとこんな感じで表示される
Blueskyの投稿が簡単にウェブサイトに埋め込みできるようになった??
— usedoor (@usedoor.bsky.social) Apr 18, 2024 at 12:28
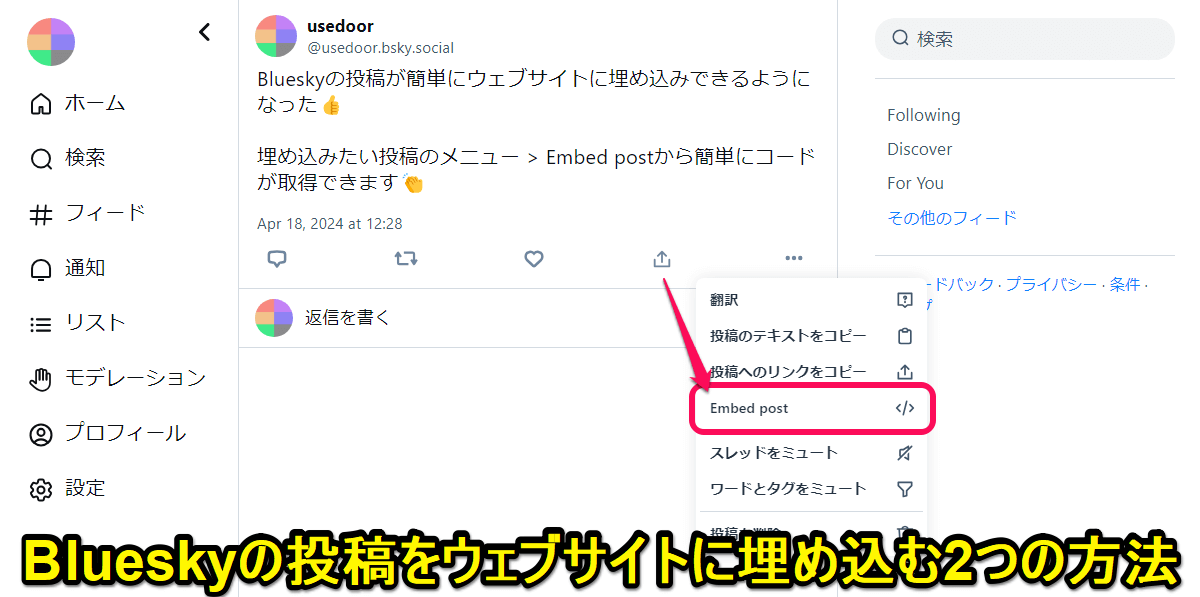
埋め込みたい投稿のメニュー > Embed postから簡単にコードが取得できます??
Blueskyの投稿を埋め込んだ場合、最終的に↑のような形でサイト上に表示されます。
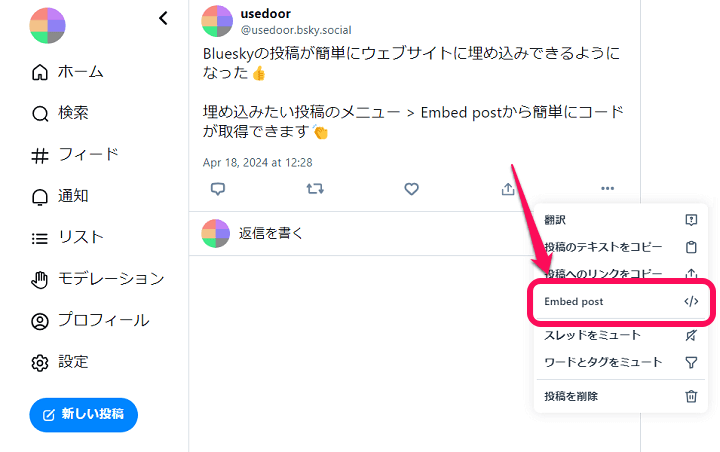
埋め込みたい投稿のメニュー内の「Embed post」「投稿を埋め込む」を選択するだけでコードが取得できる

埋め込みたい投稿の右下のメニューボタンを選択します。

表示されるメニュー内の「投稿を埋め込む」を選択します。
※機能がリリースされた時は「Embed post」という表示でしたが、現在は日本語化されており「投稿を埋め込む」という表記に変更されてわかりやすくなっています。

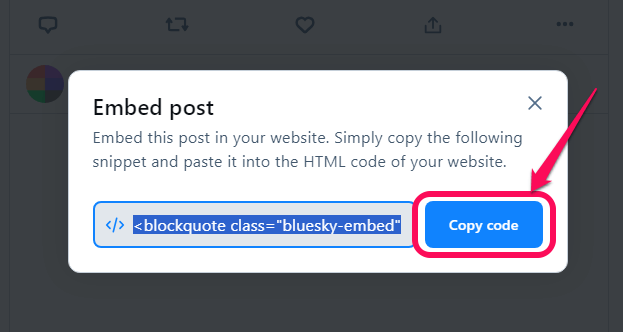
投稿の埋め込みコードの一部が表示されます。
「Copy code」を選択することでクリップボードにウェブサイト埋め込み用コードがコピーされます。
あとはこのコピーされたコードをウェブサイト上に埋め込めばOKです。
また、以下の手順でも埋め込みコードを発行することができます。
今でも利用可能ですが、最終的には先述した埋め込みコード発行と同じ結果となるので、Blueskyの投稿をウェブサイトに埋め込むためのコードを発行したいのであれば先述した手順の方がお手軽です。
embed.bsky.appを利用して埋め込みコードを発行する手順

この方法は、まだBlueskyが先述した各投稿のメニューから埋め込みコードが発行できなかった時でも利用できていた手順です。
上記のページにアクセスします(embed.bsky.appはBluesky公式のツールです)

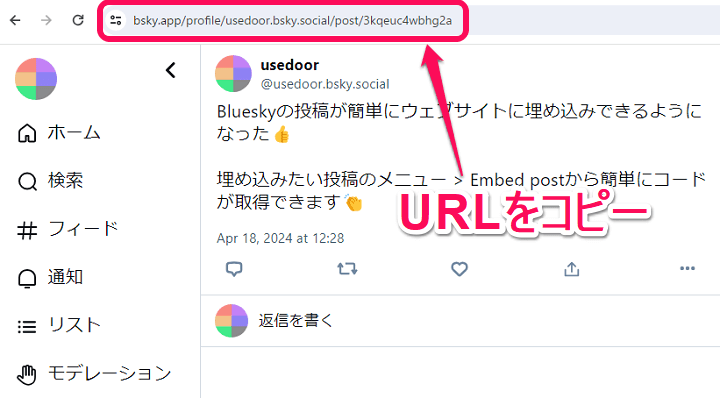
埋め込みたい投稿を開いてURLをコピーします。

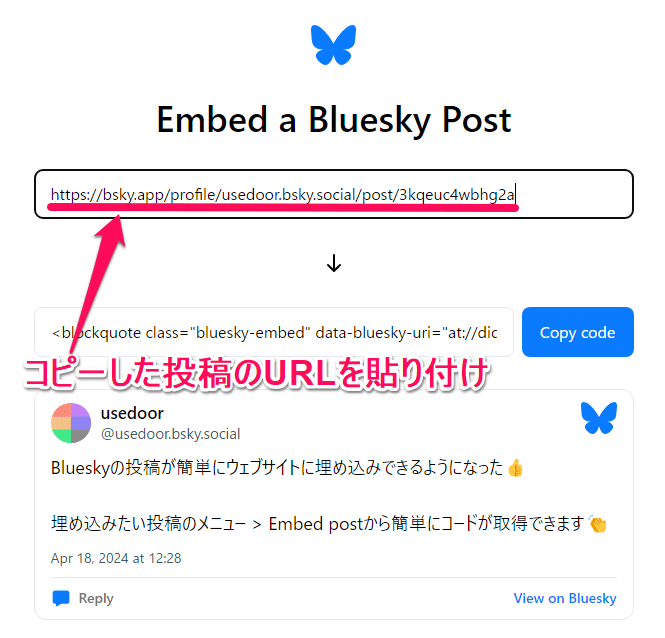
コピーしたURLをembed.bsky.appのボックス内に貼り付けます。
するとURLを入力した部分の下にウェブサイトに埋め込んだ時に表示されるデモと埋め込み用コードが表示されます。

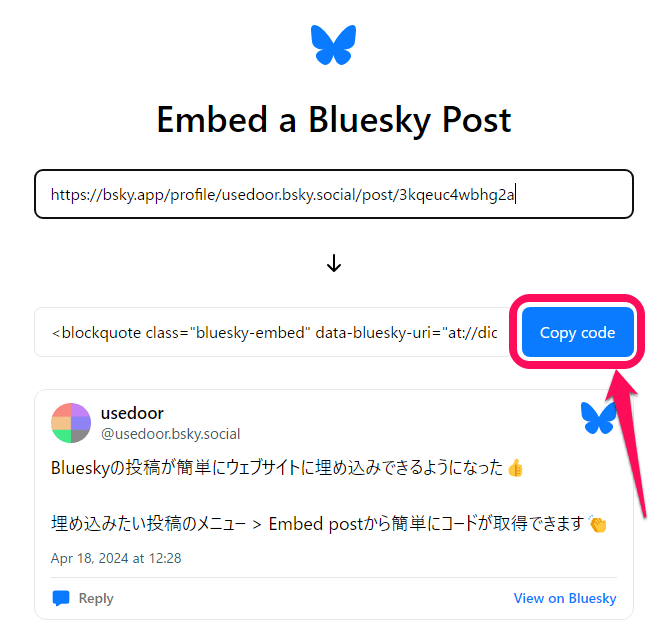
「Copy code」を選択すれば、クリップボードに埋め込み用コードがコピーされます。
あとはこのコピーされたコードをウェブサイト上に埋め込めばOKです。
このようにBlueskyの投稿は、XやFacebook、インスタなどと同じようにウェブサイトに埋め込むことができます。
現在であれば、投稿のメニューから簡単に埋め込み用コードが取得できるので最初に紹介した手順でコードを作成、コピーするという方法がオススメです。
少し前には、ハッシュタグにも対応したBluesky
Twitterを作ったジャック・ドーシー氏が作ったということもあるかもしれませんが、一般公開後はだんだんとXに似てきている(いい意味で)様な印象を受けます。
もっとユーザー増えてくると嬉しいです!
< この記事をシェア >
\\どうかフォローをお願いします…//
この【Bluesky】投稿をウェブサイトに埋め込む方法 – 埋め込みコードを作成する2つの手順を紹介の最終更新日は2024年4月18日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。