< この記事をシェア >
skitchで画像のサイズを変更する(リサイズ)方法です。

usedoorでもかなりお世話になっている画像編集ソフト「Skitch」
skitchはEvernoteが提供している有名な画像編集ツールで画像に文字を入力したり、矢印を入れたり、丸や四角で囲んだり、モザイクをかけたりできる超シンプルで便利なツールです。
WindowsでもMacでも使えます。
そんなskitchですが、画像サイズ変更(リサイズ)がわかりにくい。。
もちろんリサイズできるので、その方法をメモ書きしています。
skitchで画像のサイズを変更する(リサイズ)方法
左の切り取りアイコンを選択後、サイズ変更モードを選択するだけ

ちょっと慣れるまでわかりにくいだけでskitchの画像サイズ変更は超簡単です。
今回はEvernoteのアイコン2000×2000ピクセルの画像をリサイズしてみました。
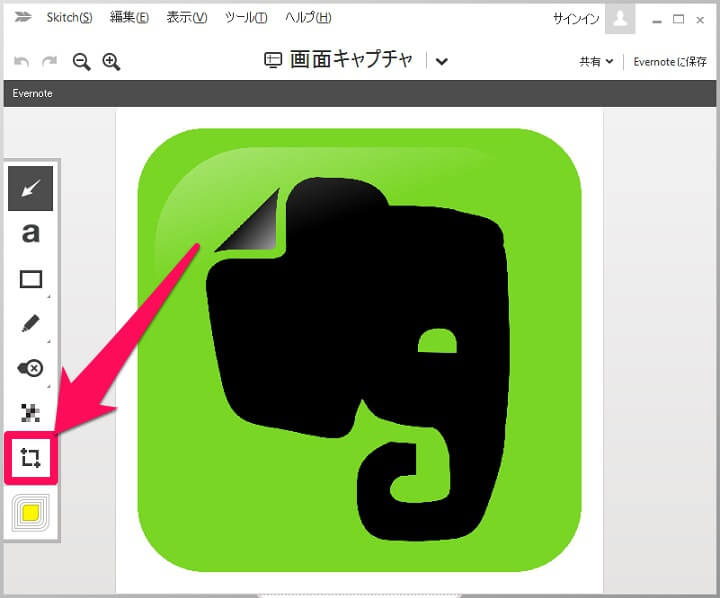
まずskitch上にリサイズしたい画像をドラッグドロップで持っていきます。
画像がskitchに表示されたら、左のメニューバーの一番下の切り取りアイコンをクリックします。

画像切り取りモードになります。
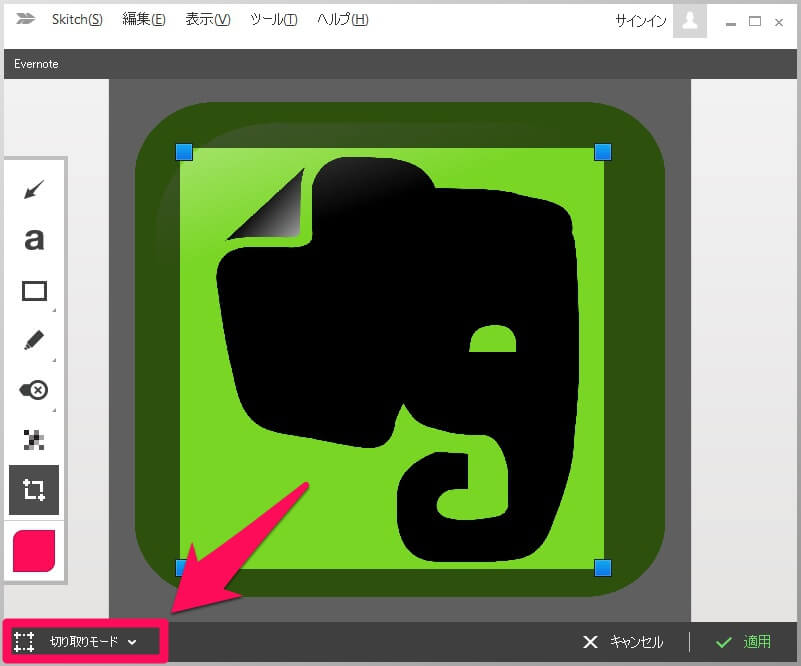
全体の画像をリサイズしたいのであれば、画像全体を選択します。
リサイズしたい範囲を選んだら、左下の「切り替えモード」と書かれている場所をクリックして「サイズ変更モード」に切り替えます。

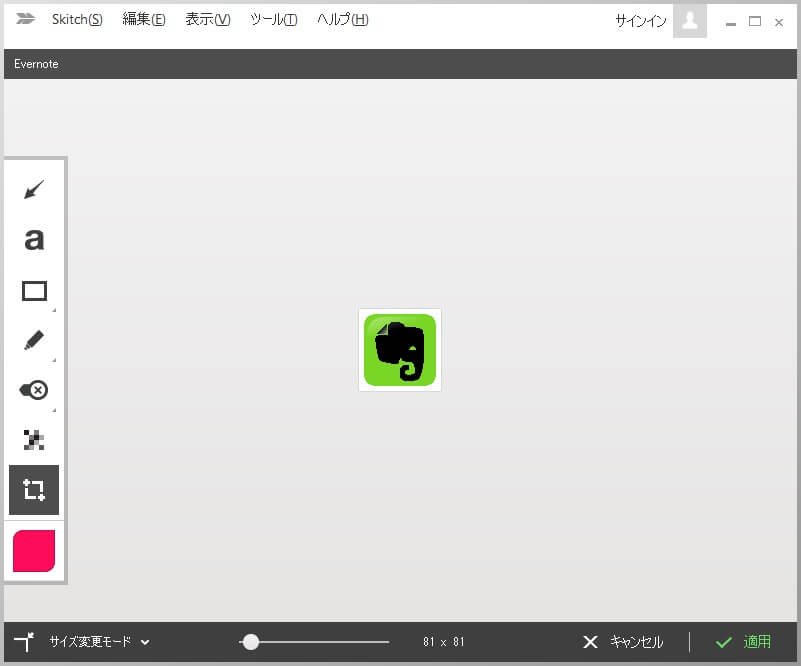
サイズ変更モードで↑で選択した範囲の画像サイズをリサイズすることができるようになります。
サイズの設定はskitchのした部分にあるバーを動かして変更します。
2000×2000ピクセルだったEvernoteアイコン画像が81×81ピクセルまで簡単に縮小されました。
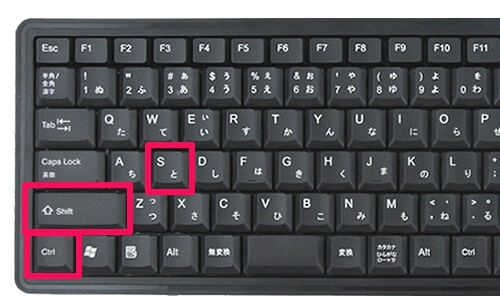
リサイズした画像をファイルとして保存するならCtrl+Shift+Sがオススメ

Windowsでskitchを使っている場合は、通常のファイルとして保存する場合は、ショートカットキー「Ctrl+Shift+S」がオススメです。
このキー一発で保存先選択の画面が開きますぜ。
※Windowsの場合
サイトの画像作るときに超お世話になっているskitch
シンプルでカンタンなのであんまり記事にはしていないのですが、ちょこちょこと使い方を書けていければなーと思っています。
< この記事をシェア >
\\どうかフォローをお願いします…//
このSkitchで画像のサイズを変更する(リサイズ)方法 – おすすめのファイル保存ショートカットキーもアリの最終更新日は2015年10月10日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。