< この記事をシェア >
Facebookを新しいUI(デザイン)に切り替える⇔元のデザインに戻す方法です。

デスクトップ版Facebookが新しいUI(デザイン)の提供を開始しています。
新しいUIは、レスポンシブデザインでブラウザの幅によって1~3カラムで表示されます。
カラーがスッキリしていて、フォントサイズなども含めて個人的には従来のFacebookよりもかなり見やすいと感じます。
このFacebookの新UI(デザイン)は、すでに手動で切り替えることができるようになっています。
ちなみに従来のデザインは「クラシックFacebook」と呼ばれており、新デザインが気に入らなければ元のデザインに戻すことも簡単にできます。
この記事では、デスクトップ版のFacebookの新デザイン⇔旧デザインを切り替える方法を紹介します。
【Facebook】新しいUIが登場!新デザイン⇔旧デザインを切り替える方法
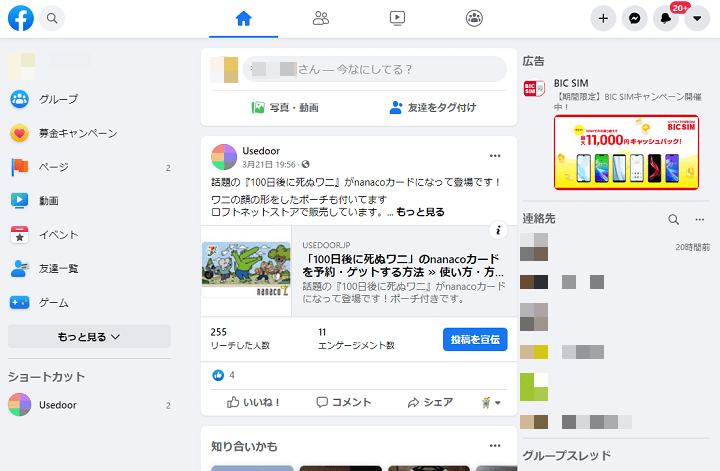
レスポンシブデザインでブラウザの幅によって1~3カラムが切り替わるFacebookの新デザイン

レスポンシブデザインとなった新しいFacebookのUIはこんな感じです。
Facebookといえば「濃い青」が様々な場所に使われているイメージだったのですが、新デザインではほとんど使われていません。
表示しているブラウザの幅にあわせて1~3カラムで表示されます。

従来のデザインは、個人的にはフォントサイズや文字間の幅が狭かったことなどからごちゃごちゃしていたイメージだったのですが、新デザインはスッキリしていて見やすい、使いやすいと感じました。
画面上部に検索や設定などのメニューが表示され、3カラム表示時は左にメニュー、真ん中にタイムライン、右側に連絡先やグループと基本的な配置は変わっていません。
旧デザインから新デザインに手動で切り替える方法

PCブラウザなどからデスクトップ版のFacebookにアクセスします。
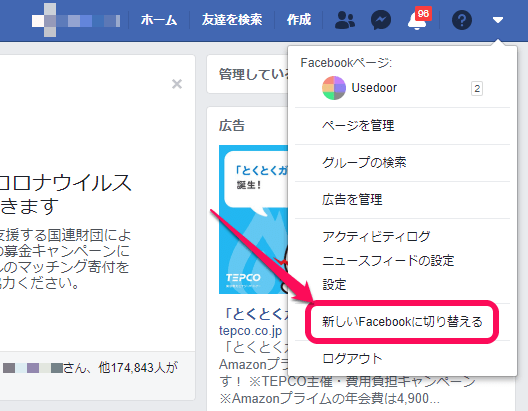
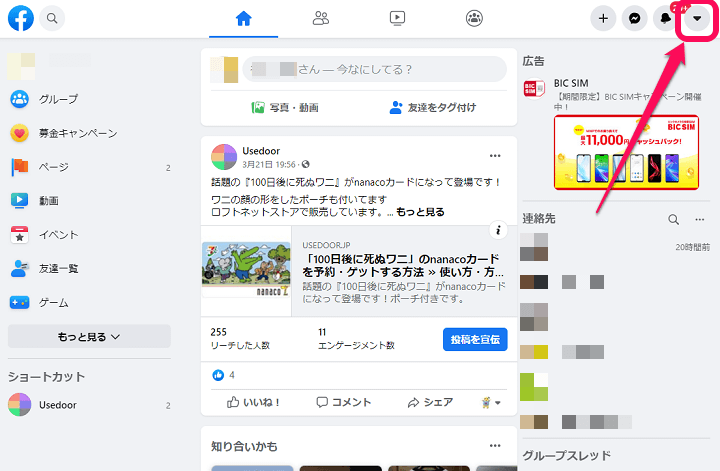
右上に表示されているメニューアイコンをクリックします。

表示されるメニューの中の「新しいFacebookに切り替える」をクリックします。


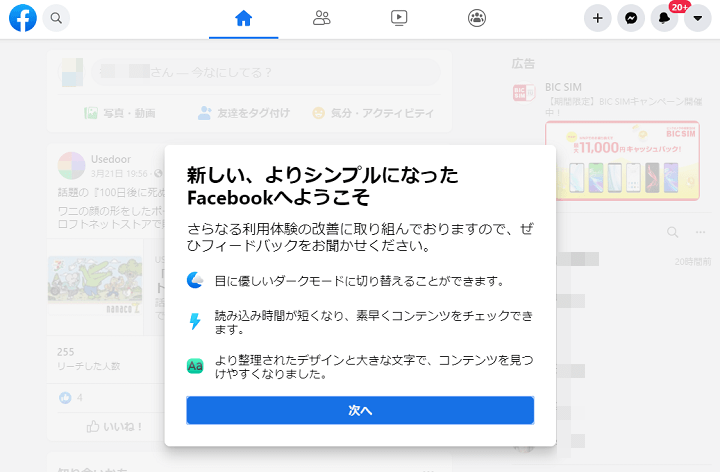
一瞬で新しいUIのFacebookに表示が切り替わります。
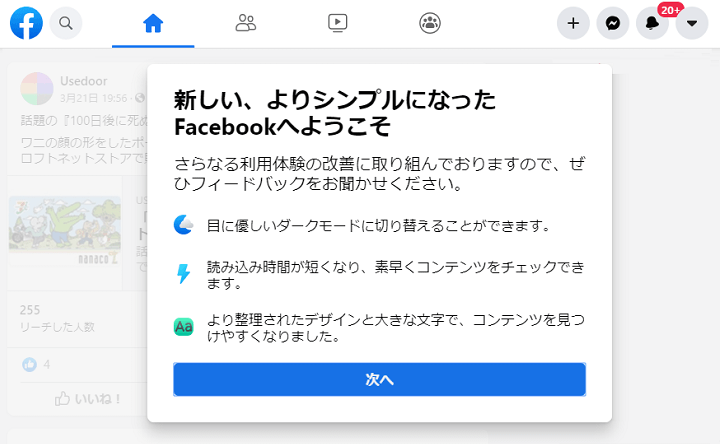
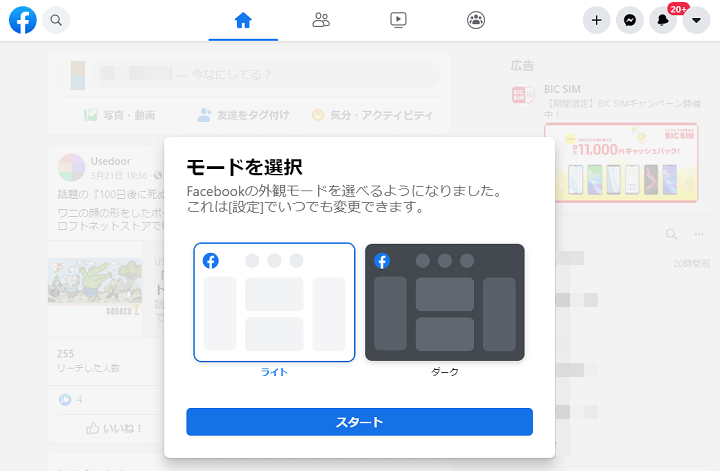
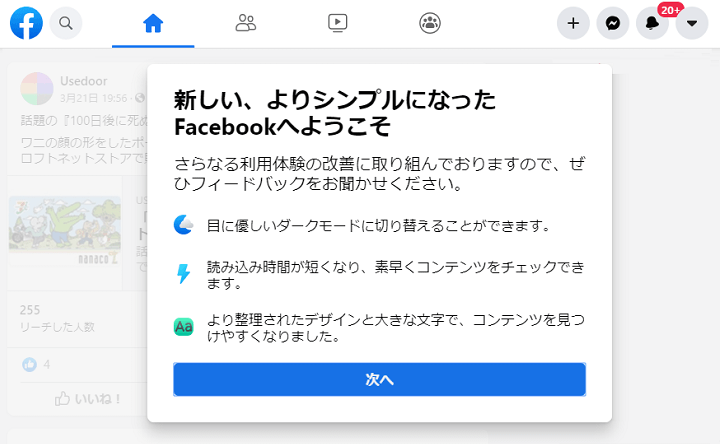
初めて切り替えた場合は、カンタンな説明とライトモードorダークモードの選択が表示されます。

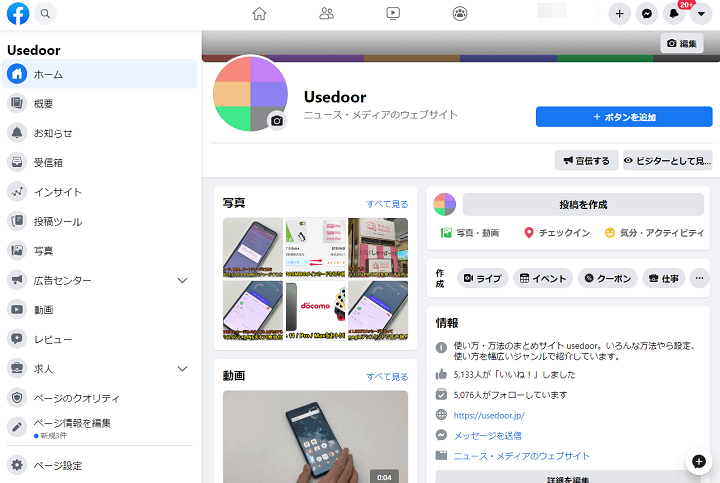
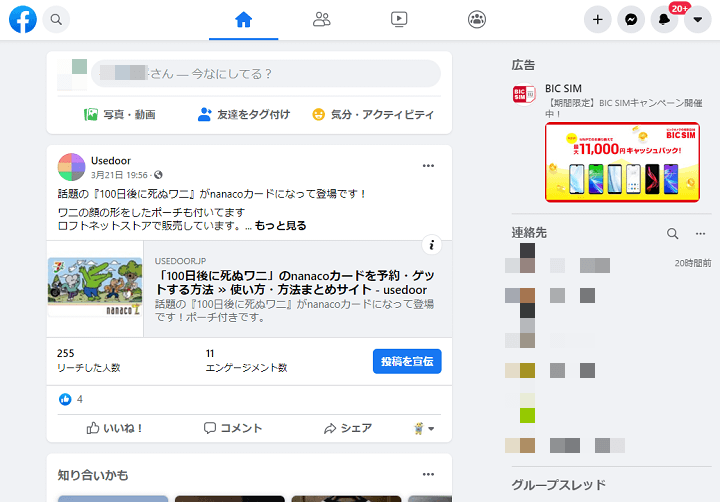
↑はブラウザの幅を少し狭くした状態です。
左のメニューが非表示になり2カラムとなっています。

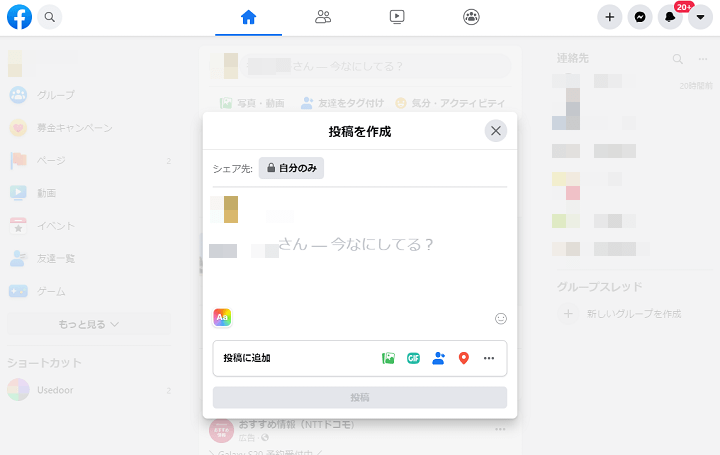
↑が投稿する時の画面です。
ちょっとTwitterっぽい印象です。
旧デザイン(クラシックFacebook)に戻す方法

クラシックFacebookと呼ばれる旧デザインに戻すのも簡単です。
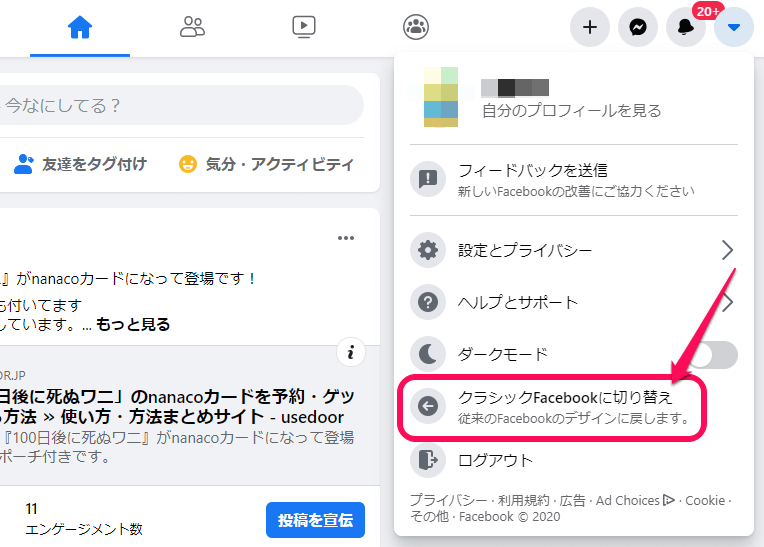
新デザインに切り替えた時と同じように画面右上のメニューアイコンを選択します。

表示されるメニュー内の「クラシックFacebookに切り替え(従来のFacebookのデザインに戻します)」をクリックすればOKです。
最初に新デザイン⇒旧デザインに戻す場合、フィードバックが表示されますが、フィードバックしない場合はスキップを選択すればOKです。
ダークモードにも対応したFacebookの新UI。今後はコレが強制適用されることもあるかも?

個人的にはカラーやフォントサイズなど全体的にスッキリしているので新デザインの方が見やすいと感じたデスクトップ版Facebook。
現在は、新デザインも旧デザインも自分で選択して利用できますが、今後はいつかのタイミングで新デザインが強制適用などになることもあると思います(実際、Twitterがそうでした)
好みもあると思いますが、PCのブラウザなどでデスクトップ版のFacebookを使う人はチェックしてみてください。
< この記事をシェア >
\\どうかフォローをお願いします…//
この【Facebook】新UI登場!新デザイン⇔旧デザインを切り替える、戻す方法 – 『新しいFacebookに切り替える』の最終更新日は2020年3月23日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。