シェアの内容を好きなように設定しよう
最終更新 [2014年7月15日]
この記事内には広告リンクが含まれています。
\\どうかフォローをお願いします…//
< この記事をシェア >
Wordpressをはじめ、ブログやサイトの記事・ページをfacebookやTwitterなどのSNSで共有してほしい時に設定しておいた方が絶対いいOpen Graph Protocol(通称:OGP)の設定方法とwordpressでのサンプルです。

usedoorのようにfacebookのシェアボタンやTwitterのつぶやくボタンなどを設置する場合はもはや必須と思われる項目です。
[関連記事]
・FacebookのOGPキャッシュを削除する方法
こんな感じになりますよ

このOGPを適切に設定していることでfacebookのシェアボタンを押した際などに自分がシェアしてほしい内容をキレイにfacebookに通知することができちゃいます。
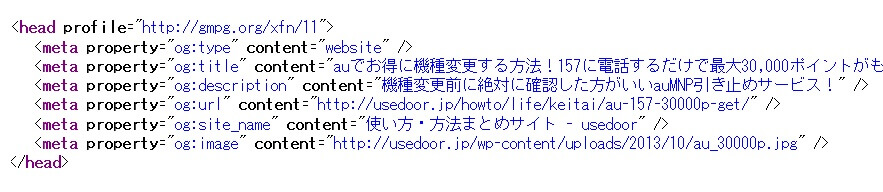
↑のfacebookの例ですと、https://usedoor.jp/howto/life/keitai/au-157-30000p-get/のページをシェアする際に「画像」「タイトル」「サブタイトル(説明文)」「サイトの情報」をOGPに設定しています。
もしusedoorにてOGP設定が適切に行われていないとタイトルと画像がぜんぜん違うものだったりしちゃう場合もあります。
facebookに限らず、このOpen Graph Protocol(通称:OGP)は全てのSNSにて共通基準となっています。
OGPの設定方法

なにやら難しそうなOGP設定ですが、設定方法はいたって超簡単です。
ヘッダー(head)内に指定の文字を書くだけ!
OGPの設定はヘッダーの中にある<head>~</head>の間にmeta要素を書いてやるだけでOKです。
OGPの内容は↓のようなものがあります。
og:type
サイトのタイプを記載します。
websiteやblogなどがあります。
usedoorは「website」に設定しています。
<meta property=”og:type” content=”website” />
og:title
タイトルを記載します。
usedoorは各エントリのタイトルをここに設定しています。
<meta property=”og:title” content=”Open Graph Protocol(通称:OGP)の設定方法 【wordpressサンプルあり】 » 使い方・方法まとめサイト – usedoor” />
og:description
サブタイトル(説明文)を記載します。
usedoorは各エントリの見出し(抜粋)にしています。
<meta property=”og:description” content=”シェアの内容を好きなように設定しよう” />
og:url
ページのURLを記載します。
<meta property=”og:url” content=”https://usedoor.jp/howto/web/code/open-graph-protocol-setting/” />
og:site_name
サイト名を記載します。
<meta property=”og:site_name” content=”使い方・方法まとめサイト – usedoor” />
og:image
記事と一緒にシェアしたい画像のURLを記載します。
これは各SNSからアクセスできる画像の絶対パスとなり、facebookであれば200px×200px以上でないとはたらきません。
<meta property=”og:image” content=”https://usedoor.jp/wp-content/uploads/2013/10/au_30000p.jpg” />
OGPの主要な部分は↑な感じだと思います。
usedoorもここまでしか設定していません。
その他にも
og:email
連絡用メールアドレス
og:locality
場所
og:country-name
国
などといろいろと取り揃えられています。
WordPressでのOGP設定サンプル
usedoorで実際に設定しているOGPのWordpressサンプルです。
<meta property=”og:type” content=”website” />
<meta property=”og:title” content=”<?php echo trim(wp_title( ”, false)); ?>” />
<meta property=”og:description” content=”<?php echo strip_tags( get_the_excerpt() ); ?>” />
<meta property=”og:url” content=”<?php echo(“http://” . $_SERVER[“HTTP_HOST”] . $_SERVER[“REQUEST_URI”]); ?>” />
<meta property=”og:site_name” content=”使い方・方法まとめサイト – usedoor” />
<meta property=”og:image” content=”<?php echo wp_get_attachment_url( get_post_thumbnail_id() , ‘full’ ); ?>” />
適切なOpen Graph Protocol(通称:OGP)設定でキレイに記事をシェアしてもらいましょー!
[関連記事]
・FacebookのOGPキャッシュを削除する方法
< この記事をシェア >
\\どうかフォローをお願いします…//
このOpen Graph Protocol(通称:OGP)の設定方法 【wordpressサンプルあり】の最終更新日は2014年7月15日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。