< この記事をシェア >
スマホ版Chromeのモバイルネットワークのデータ通信量を抑える設定方法です。

スマホ版Chromeには、モバイルネットワークのデータ通信量を減らす設定が用意されています。
ブラウジングしまくりでデータ通信量が圧迫しているという人は、ブラウザをChromeに切り替えて↓の設定を行っていくことでモバイルネットワークの容量を抑えることができるかもしれませんぜ。
ということでChromeでデータ通信量を減らす設定方法です。
iPhoneとAndroidで微妙に違うのでどちらも紹介します。
スマホ版Chromeでデータ通信量を抑える設定方法
iPhone版Chrome
データセーバーをON

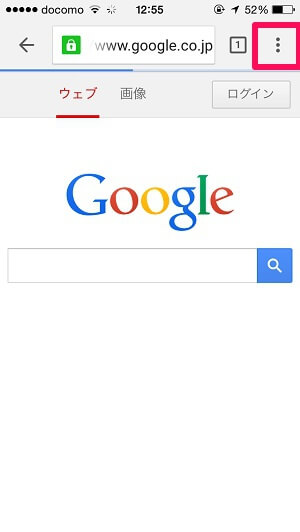
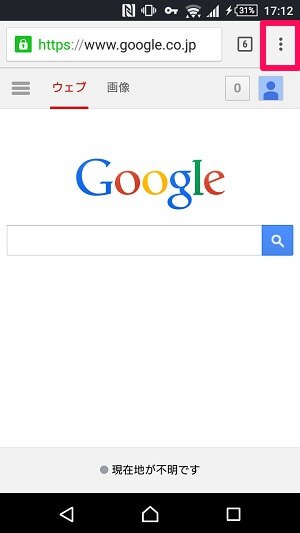
Chromeを開き、右上のメニューボタンをタップします。

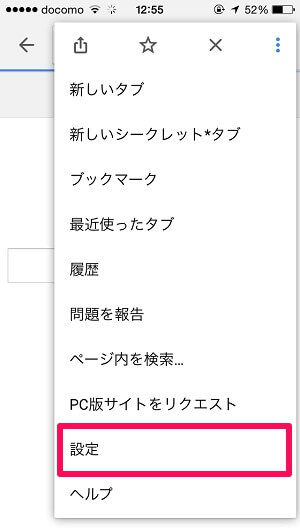
メニューの中にある「設定」をタップします。

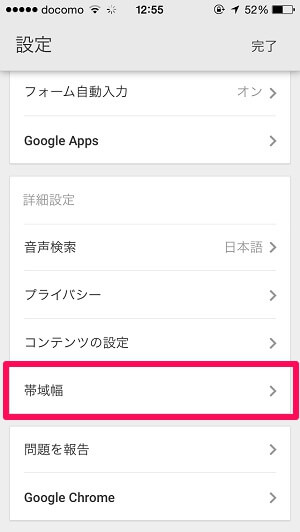
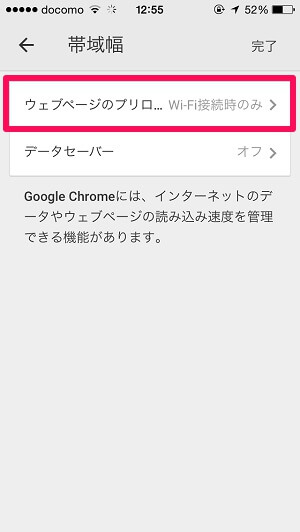
設定項目の中にある「帯域幅」をタップします。

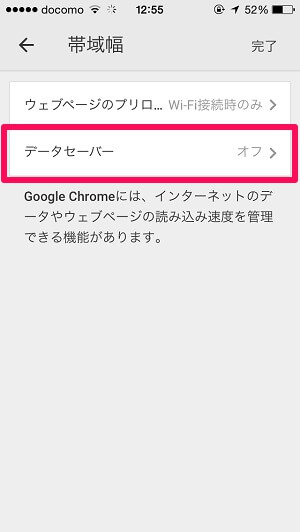
帯域幅の中にある「データセーバー」をタップします。

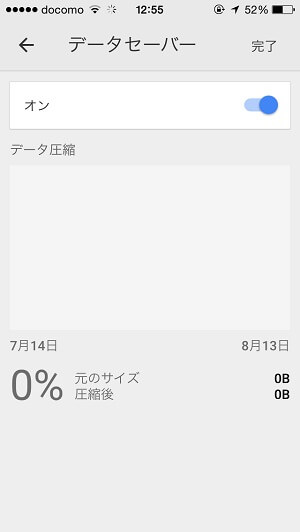
データセーバーをONにします。
データセーバーはChromeが自動的にサイト閲覧時のデータをイジってくれてデータ通信量を節約してくれるものみたいな感覚でOKです。
ONの状態で使っているとここの画面で何%データ通信量が節約されたかもわかるようになっています。
ウェブページをプリロードをOFF

もう一度、設定 > 帯域幅 を開きます。
「ウェブページをプリロ…」をタップします。

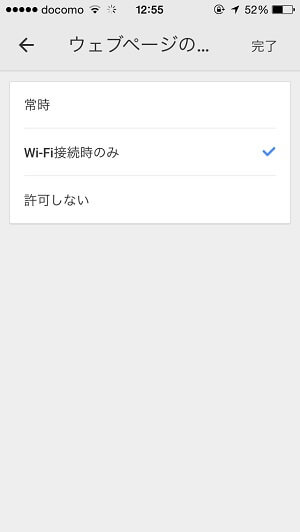
ウェブページをプリロードを「Wi-Fi接続時のみ」または「許可しない」に設定します。
このプリロードは、WEBサイトをより高速に表示してくれますが、モバイル環境ではネットワーク通信量が増えちゃう機能と思っておけばOKです。
続いてAndroid。
まぁ同じことを設定するのですが、微妙に場所とかが違うので書きます。
Android版Chrome
データセーバーをON

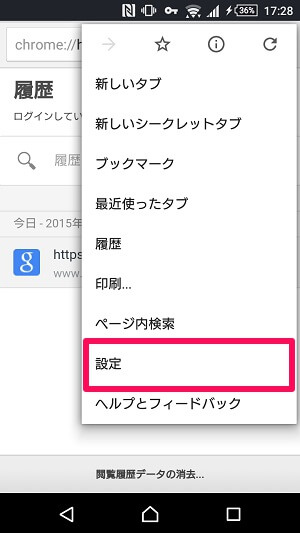
Chromeを開き、右上のメニューボタンをタップします。

メニューの中にある「設定」をタップします。

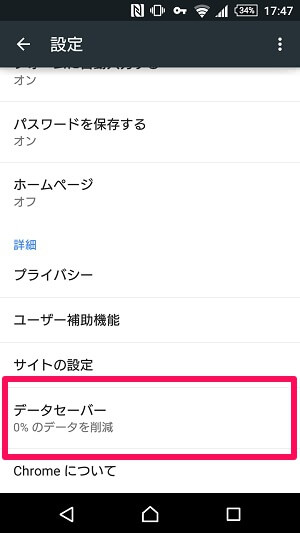
設定項目の中にある「データセーバー」をタップします。

データセーバーをONにします。
Android版でも、データセーバーONの状態で使っているとここの画面で何%データ通信量が節約されたかもわかるようになっています。
ウェブページをプリフェッチをOFF

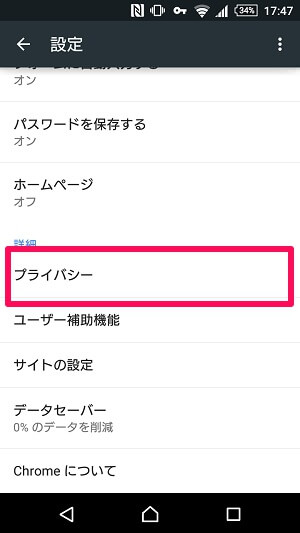
もう一度、Chromeの設定を開きます。
設定の中にある「プライバシー」をタップします。

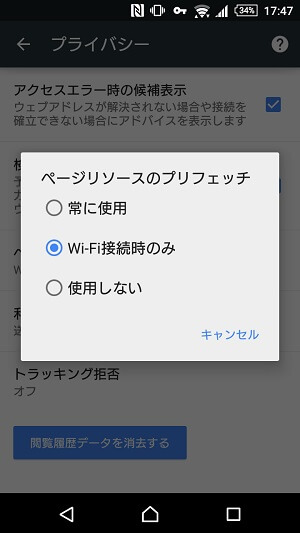
プライバシーの中にある「ページリソースのプリフェッチ」をタップします。

「ページリソースのプリフェッチ」を「Wi-Fi接続時のみ」または「許可しない」に設定します。
iPhoneとAndroidで微妙に読み方や設定方法が違ったりしますが、まぁ基本は一緒です。
特にデータセーバーは、そもそもがモバイルネットワークのデータ通信量を減らす目的の機能なので使っていきましょー。
多分、『キャリアの通信の最適化』のような劣化はナイ!はず。。
< この記事をシェア >
\\どうかフォローをお願いします…//
このスマホ版Chromeのモバイルネットワーク通信量を抑える設定方法【iOS・Android対応】の最終更新日は2015年8月13日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。