< この記事をシェア >
自分のサイトが更新したことをプッシュ通知でユーザーさんに配信できるWEBサービス『push7』の登録、設定、使い方です。

WEBサイト運営者さん必見のサービス『push7』をusedoorにも導入してみました。
push7は、WordPress含む自分のWEBサイトの更新をユーザーにプッシュで配信してくれるというサービスです。
かなり優良なサービスですが、無料で登録、使用できます。
配信数の上限があるなど制約はありますが、自分のサイトへpush7登録してくれるユーザーさんが多くない最初の頃などは全然問題ないと思いますぜ。
このpush7のプッシュ通知は、PCブラウザ、iOS、Androidに対応しています。
WEBサイト運営者さんには必見のサービスではないでしょうか?
ということで実際にpush7を導入してみたので導入方法や設定方法などを細かく書いています。
【WEBサイト運営者必見】push7の概要
サイトの更新をPC、スマホにプッシュ配信してくれる

push7に登録してブラウザ上でUIに沿って設定を行うだけで自分のWEBサイト用のアプリケーションが作成されます。
※作成方法の詳細は、後述しています。
そのアプリケーションをWEBサイト上で告知してユーザーさんに登録してもらう(登録といってもワンタップしてもらう)だけでサイトの更新をユーザーさんにプッシュ配信してくれます。
プッシュ配信は、PCブラウザ・iOS・Androidに対応しているのでユーザーさんは好きな端末を選ぶことができます。
ほんとにすげーサービスですぜ。
RSS更新が「更新」のフックになるっぽい。WordPress用には専用プラグインもアリ

push7でいうサイトの更新とは「RSS上の更新」となるようです。
RSSに対応しているWEBサイトであれば、どんなサイトでも導入できると思います。
(アダルトサイト等の利用規約はわかりませんが)
WordPress用には専用のプラグインも用意されており、RSS or プラグインのどちらかを選択することになります。
後述しますが、RSSに設定した場合は、プッシュ配信されるまで少々時間がかかり(タイミングの問題)、WordPressプラグインの場合は、更新とほぼ同じリアルタイムでプッシュ配信されます。
ユーザー側はPCブラウザ、Androidは登録だけでOK。iOS版はアプリをインストールする必要アリ
push7の通知は、PCブラウザ・AndroidはそのままでOK、iOSに関してはApp Storeに公開されているアプリをインストールする必要があります。
なのでユーザーさんがPCブラウザまたはAndroidを使っている場合は、専用のURLをクリックして登録してくれればOK、iPhoneやiPadを使っている場合は、専用アプリをインストールしている必要があります。
この辺はPCブラウザ、Androidの方が便利です。
基本的に無料!広告もナシ!今後は有料プランも出る?

push7は無料で使用でき、広告挿入などがされるといったこともありません。
これも後述しますが、無料プランの場合、月額プッシュ送信数が5,000という上限があるようです。
ユーザーさんが登録してくれる時の流れ
【例】usedoorのpush7配信URL

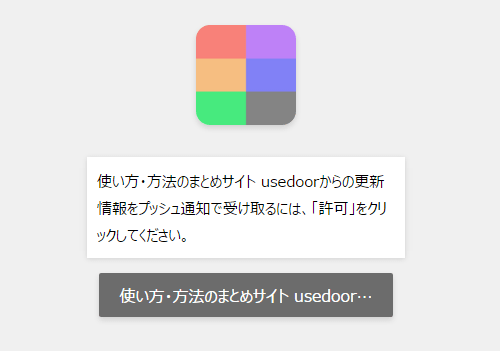
↑がusedoorのpush7の登録ページです。
これにアクセスして「許可」を押してもらうことで登録となります。
なのでusedoorのpush7配信登録者(ユーザーさん)を増やしたい場合は、このhttps://push.usedoor.jp/というURLにアクセスしてもらう必要があります。
是非登録してくださいm(_ _)m
⇒ https://push.usedoor.jp/
push7の導入、設定方法
まずは登録

まずはpush7に登録します。
↑にアクセスして「新規登録」をクリックし、メールアドレスを登録します。
登録したメールアドレスに登録確認のメールが戻ってくるのでそこから自分のWEBサイト情報などを入力して登録を完了させます。
特に個人情報的なやつとかはいりません。
3パターンのプランあり

| プラン名 | お手軽さ | 必要事項 |
|---|---|---|
| かんたん | ★★★ | 特にナシ |
| プロ | ★★ | サブドメイン設定ができる独自メイン DNSでのCNAME設定 |
| エキスパート | ★ | サブドメイン設定ができる独自メイン DNSでのCNAME設定 SSL モジュール導入 |
push7には3つのプランが用意されています。
基本的に機能は同じだと思いますが、usedoorは独自ドメインで運営しているのでせっかくなので『プロ』を導入してみました。
「かんたん」と「プロ」に関してはWEB上から導入できますが、「エキスパート」に関しては問い合わせフォームから連絡しての独自設定となるようです。
今回は「プロ」の導入方法を↓に書いています。
【push7プロ導入】push7管理画面からアプリケーション登録

push7の管理画面にログインします。
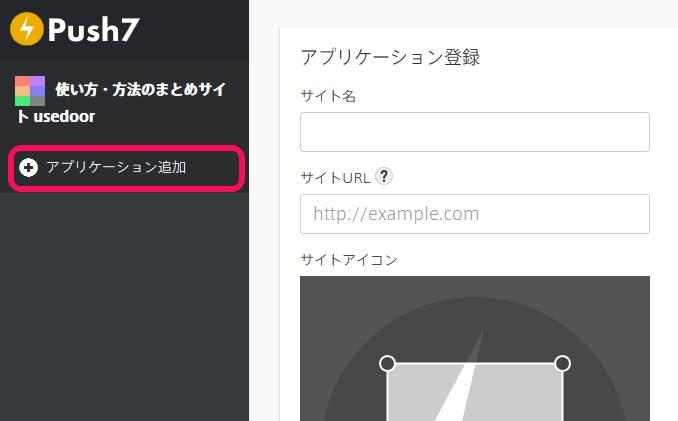
ログイン後、左のメニューの中にある「アプリケーション追加」をタップします。
ここにサイト名、URL、アイコン、アプリケーションURLを入力します。
このアプリケーションURLは任意の文字列で設定できますが、大事なURLとなるのでちゃんと考えて設定しましょー。

登録完了後、左のメニューに表示されている「アプリケーション設定」をクリックします。
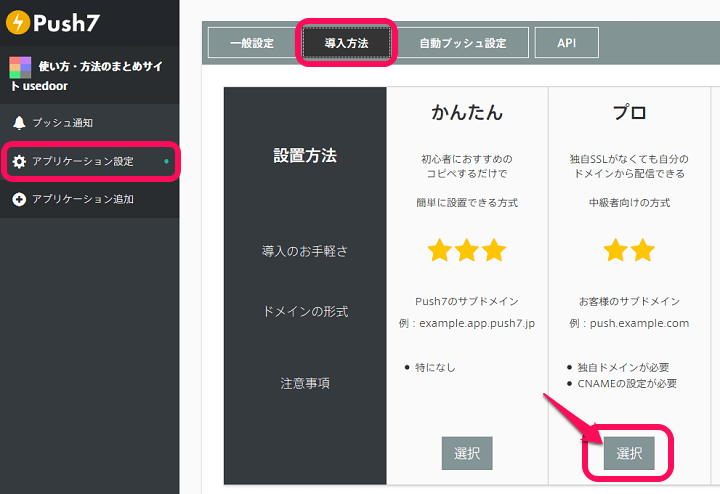
右に表示されるメニューの上のタブの「導入方法」をクリックし、表示されるプロの下にある「選択」をクリックします。

↑この画面になればとりあえずOKです。
この画面を開いたまま、別のタブやブラウザで設定する独自ドメインを購入したレジストラにアクセスします。
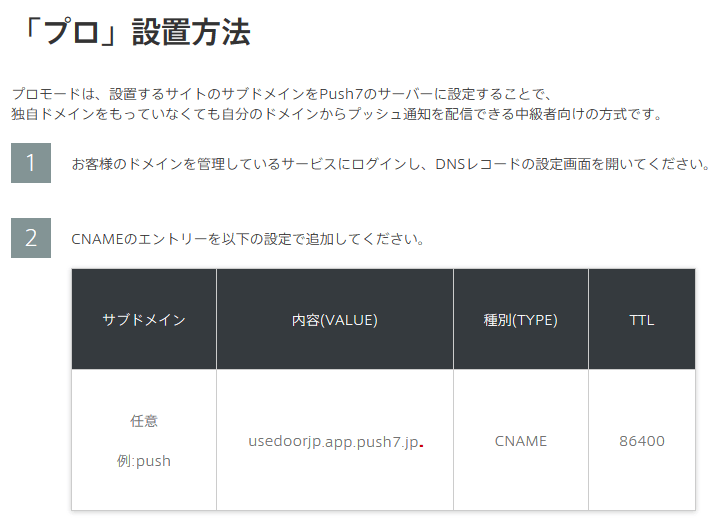
【push7プロ導入】独自ドメインにサブドメインを発行してCNAMEを設定

push7プロを導入するにあたり、独自ドメインにサブドメインを発行する必要があります。
ここで発行するサブドメインをpush7の管理画面から発行されるサブドメインに対してCNAME設定します。
正直↑の意味がわからなくても↓ここからの手順をやってもらえれば導入できます。
レジストラでサブドメインにCNAMEを設定(今回はお名前.com)

usedoorのドメインはお名前.comで購入しています。
DNSもお名前.comを使っています。
なので今回はお名前.comのDNSサーバー(01.dnsv.jp~04.dnsv.jp)のDNSレコード設定でCNAMEを設定しました。
※他のレジストラでも設定する方法は基本的に同じです。
まず、お名前.comのドメインNaviにログインします。

⇒ https://www.onamae.com/navi/domain.html
ドメインNaviログイン後、ドメイン設定 > DNS関連機能の設定 > 設定するドメインを選択 > 次へ進むをクリックします。

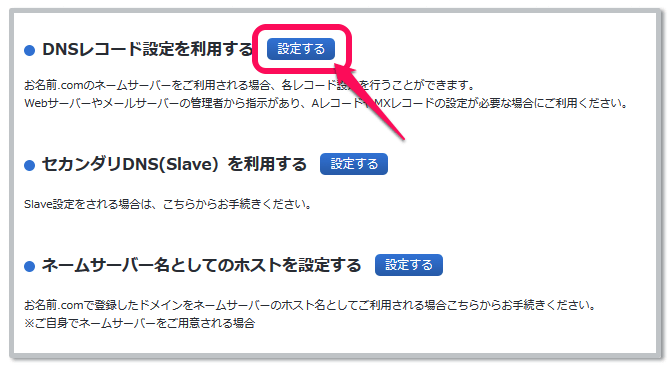
DNSレコード設定を利用するの横にある「設定する」をクリックします。

選択したドメインのDNSレコード設定画面が表示されます。
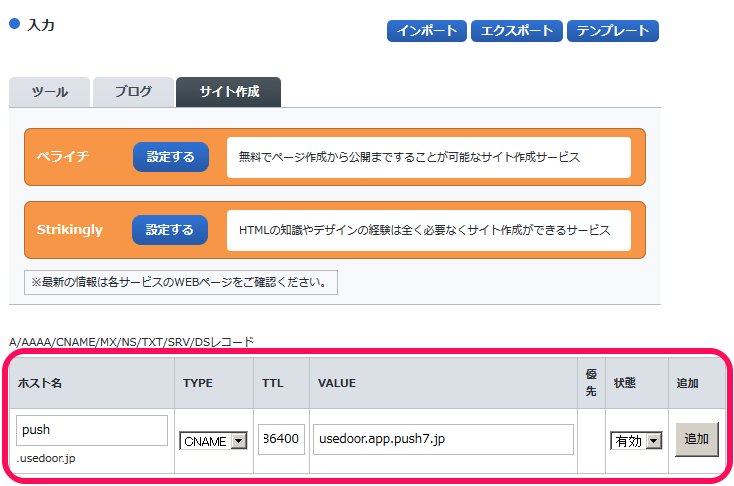
ここに↓の内容でレコードを追加します。
| ホスト名 | TYPE | TTL | VALUE | 優先 | 状態 |
|---|---|---|---|---|---|
| 任意のサブドメイン | CNAME | 86400 | 管理画面で設定したサブドメイン XXXXXXX..app.push7.jp |
有効 |
ホスト名は任意でOKです。
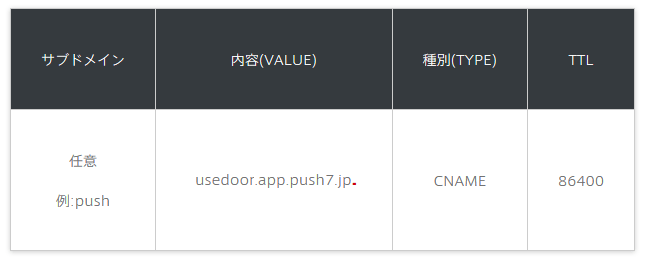
VALUEはpush7のアプリケーション設定で設定したドメインを入力します。
わからない人はpush7の管理画面上に戻って、アプリケーション設定の中に表示されているものをコピーすればOKです。
↑の例はusedoorにて実際に設定したものでusedoorのpush7のアドレスは、push.usedoor.jpと設定しています。
最後に「追加」をクリックして、画面一番下の「確認画面へ進む」をクリックし、サブドメインの設定を完了させればOKです。
新たに作成したサブドメインが浸透するのに1日とかかかると一般的に言われているのでここで数時間~1日程度作業を一旦終了します。
【push7プロ導入】設定したサブドメインをpush7の管理画面に登録

CNAME設定が完了したらpush7の管理画面に戻ります。
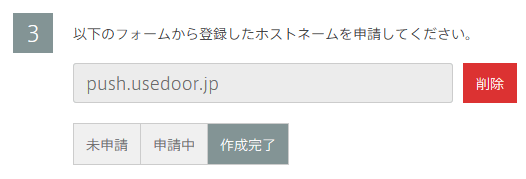
左のメニューのアプリケーション設定 > 導入方法 > プロと進み、3の「以下のフォームから登録したホストネームを申請してください。」の部分に↑のレジストラで作成したサブドメインを入力します。
スタータスが「作成完了」になればOKです。
設定が成功するとpush7からメールでも連絡が届きます。
【push7プロ導入】最後に自動プッシュ設定にRSSリンクを入力して終了!
WordPressならプラグインにも対応

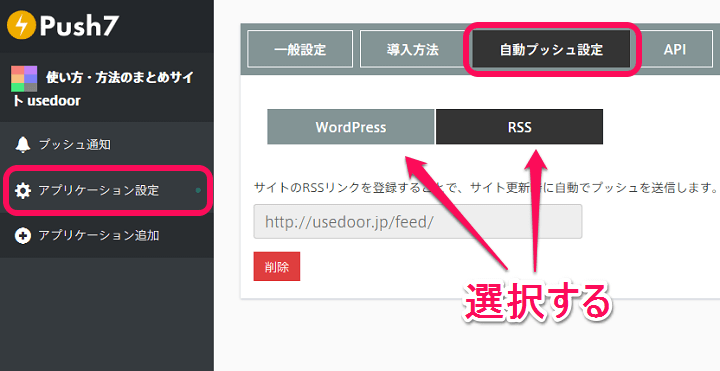
最後に自分のサイトの自動プッシュ設定にRSSリンクを設置すればpush7の設定は完了となります。
WordPressの場合はプラグインにも対応しています。
push7の管理画面にログインし、左のメニューのアプリケーション設定 > 自動プッシュ設定を開いてRSS or WordPressを選択して登録すれば完了です。
あとは作成したサブドメインのURLなり、管理画面上から取得できる購読ボタンなりをWEBサイト上に設置して告知してユーザーさんに登録してもらえばOKです。
エラーが表示された場合
・本ドメインにてCNAMEレコードのエラーを検知しました。処理中にCNAMEレコードの設定が変更された可能性があります。
・このアプリケーションには既にエイリアスが設定されています。
↑のようなエラーが表示された場合は、設定したサブドメインのDNSレコードが浸透していない、一度登録をミスってしまい設定がうまくいかないなどの原因が考えられます。
DNSが浸透してない場合はそこからまた少し時間をおいてチャレンジすればOKです。
ずーっと待ってもエラーが解消しない場合はサポートさんへの連絡をオススメします。
無料なのにサポートさんがマジで丁寧
メール or Twitterで導入サポートまでしてくれる!
Push7の7はラッキーセブンの7です?
— Push7運営事務局 (@Push7_JP) 2016年2月28日
実は今回push7の導入時にDNSレコード設定関連でけっこう失敗していました。。
その時にサポートさんに連絡させてもらったところ、超丁寧に対応して頂きました。
無料サービスなのに…と感動しました。
push7の導入はかなり簡単ではありますが、エラーなどでどうしようもなくなった時はサポートさんに連絡してみるのもいいかもしれません。
※極力自分で解決できるようにしましょー。
Push7公式Twitter:https://twitter.com/Push7_JP
問い合わせフォーム:https://push7.jp/blog/contact/
問い合わせフォーム(ログイン後):https://dashboard.push7.jp/u/d/contact/
WEBサイト運営者にはマスト!と思うサービスです。

push7はひとことで言うと「WEB運営者にはマストなサービス」だと思います。
RSSの進化した形だと思えばいいんじゃないでしょうか?
運営者には特にデメリットがなくサイトをプッシュで通知できる素晴らしいサービスですぜ。
WEBサイトやブログなどのサイト運営者さんは絶対導入しておきたい神サービスの紹介、導入方法でした~。
[リンクと関連記事]
・WEBからPCブラウザ・スマホにプッシュ配信 – push7
・usedoorの更新情報をpush7で受け取る
< この記事をシェア >
\\どうかフォローをお願いします…//
この『push7』の導入、設定方法 – PCブラウザ・スマホにサイトの更新をプッシュ通知してくれるサイト運営者必見の神サービスpush7のプロ版を導入してみたの最終更新日は2016年3月30日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。