
iOS 13.4からiPhoneのSafariでWEBサイトの画像を遅延して読み込みことができるLazy Loadが実験的に使えるように。データ通信量を削減できる!
最終更新 [2020年3月25日]
この記事内には広告リンクが含まれています。
\\どうかフォローをお願いします…//
< この記事をシェア >
iPhoneのSafariでWEBサイトにアクセスした時に画像を遅延読み込みできる「Lazy Image Loading」をオンにする方法です。

2020年3月に配信されたiOS 13.4からiPhoneのSafariでWEBサイトの画像を遅延読み込みできる「Lazy Image Loading」が登場しています。
Safariでユーザーが目に見えてない画像(WEBサイトの下の方にある画像など)を最初に読み込みすることなく、iPhoneの画面をスクロールしていくと読み込みされる「Lazy Load」と呼ばれるものです。
Lazy Loadは、WEBサイト側で実装しているサイトもあります。
が、今回のiPhoneのSafariの「Lazy Image Loading」をオンにすれば、WEBサイト側でLazy Loadが実装されてないサイトを読み込んだ時もSafari側で自動的にLazy Loadをオンにしてくれます。
Safariのデータ通信量を削減できる⇒iPhone全体のデータ通信量削減につながる
これにより見えてない画像を読み込みしないことから、iPhoneのデータ通信量を削減することもできます。
「Lazy Image Loading」は、iOS 13.4だと正式に設定に用意されている訳ではなく実験的なWebKitの機能からオンにすることができます。
この記事では、iPhoneのSafariのデータ通信量を削減できる「Lazy Image Loading」をオンにする方法を紹介します。
【iPhone】Safariのデータ通信量削減に。「Lazy Image Loading」をオンにする方法
iOS 13.4から使える
iOS 13.4では実験的なWebKitの機能の中からオンにできる

iPhoneの設定を開きます。
「Safari」をタップします。

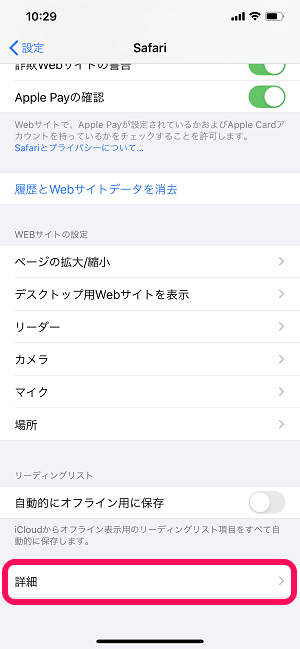
Safariの設定が開きます。
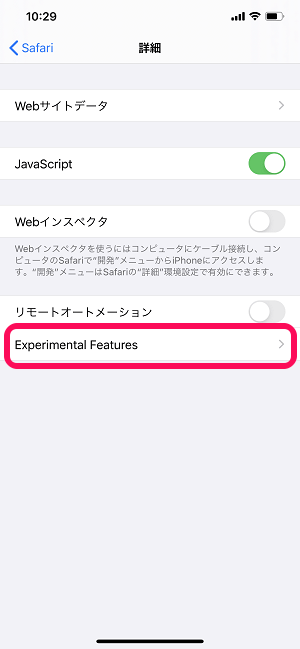
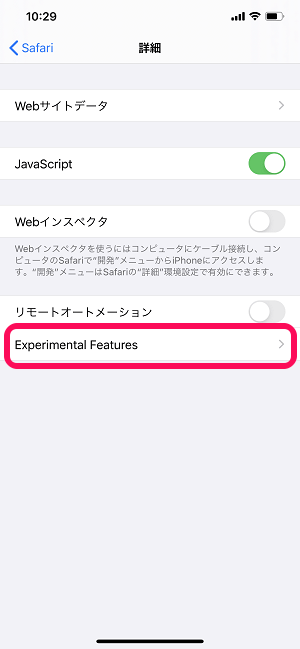
「詳細」をタップします。

「Experimental Features」をタップします。

「Lazy Image Loading」をオンにします。
これでSafariでWEBサイトにアクセスした時に画像の読み込み遅延が行われます。
アクセスするWEBサイトにもよりますが、Lazy Image LoadingをオンにしておくことでSafariでユーザーが見えていない部分の画像ファイルが読み込みされなくなります。
これによりSafariでのデータ通信量が削減され、iPhone全体のデータ通信量を節約することもできます。
iPhoneのデータ通信量を節約しているユーザーさんは↑で紹介したSafariの画像読み込み遅延「Lazy Image Loading」も検討してみてください。
< この記事をシェア >
\\どうかフォローをお願いします…//
この【iPhone】Safariのデータ通信量を削減できる画像遅延読み込み「Lazy Image Loading」をオンにする方法の最終更新日は2020年3月25日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。