< この記事をシェア >
WordPressを高速化する「Photon」など多くの機能が入っているWordPress.comを運営するAutomattic社謹製のプラグイン「Jetpack(ジェットパック)」の使い方・設定・インストール方法です。

wordpress謹製のCDNとして有名な「Photon」や簡単にTwitterやFacebookでシェアができる機能などを備えている「Jetpack」
ストレートに「ジェットパック」と読むようです。
多くの機能とAutomattic社謹製ということから大人気のプラグインとなっています。
知り合いのサイトさんのところにCDNの「Photon」を導入することから「Jetpack」プラグインを導入したのでメモがてらインストール方法~使い方を書いていきます。
機能多彩!Jetpackプラグインの使い方
wordpress.comアカウントが必須。

Jetpackプラグインを使うにあたってwordpress.comのアカウントが必須となります。
といってもwordpress.comにメールアドレスを登録するだけでOK,もちろん無料(有料アカウントもありますが)です。
3GBまでのフリースペースを使って新しくWordPressサイトを作ることもできますし、「サイトは必要なし。登録だけしたい」でもOKです。
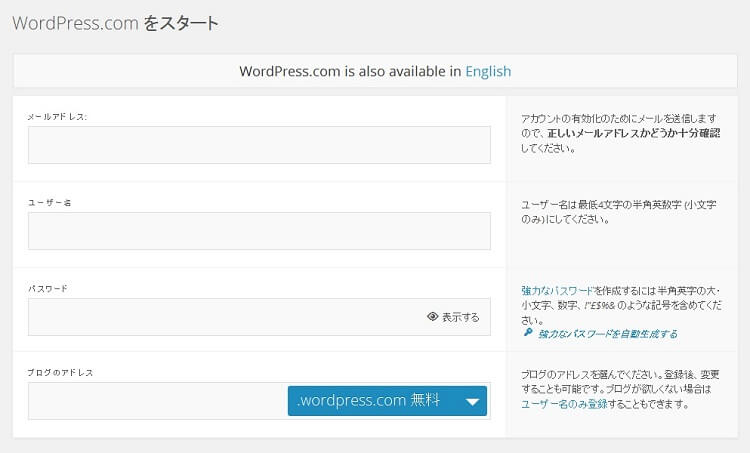
wordpress.comに登録

■登録+WordPressスペースを申請
⇒ https://signup.wordpress.com/signup/ja/

■ユーザー名のみ登録
→
⇒ https://signup.wordpress.com/signup/ja/?user=1
今回はユーザー登録のみしました。
メールアドレスとユーザー名、パスワードを入力して登録ボタンをクリックします。

折り返しメールスタイルです。
登録したメールアドレスにwordpress.comから届いているメールを開きます。

メールの中にある「アカウントを有効化」またはURLをクリックします。

これでwordpress.comに登録完了となります。
WordPressの管理画面に入ってプラグインページからインストール

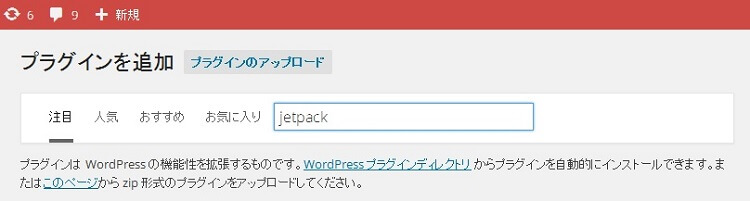
Jetpackプラグインを導入したいWordPressの管理ページにログインしてプラグイン > 新規追加を選択します。

検索ボックスに「Jetpack」と入力して検索します。

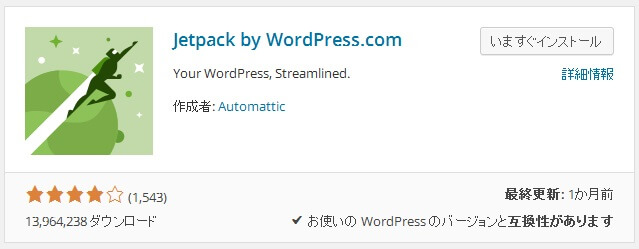
Jetpack by WordPress.com(作成者:Automattic)というプラグインがそれです。
「いますぐインストール」をクリックします。

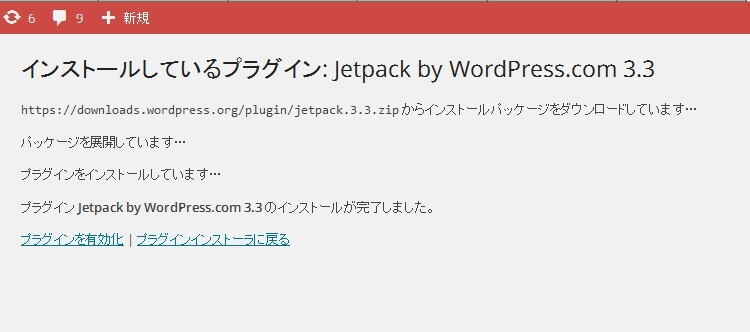
いつものインストールが始まります。
サクッと終わると思うので、↑の画面になったら「プラグインを有効化」をクリックします。
Jetpackとwordpress.comを連携

Jetpackとwordpress.comを連携させてくれと表示されます。
「wordpress.comと連携」をクリックします。

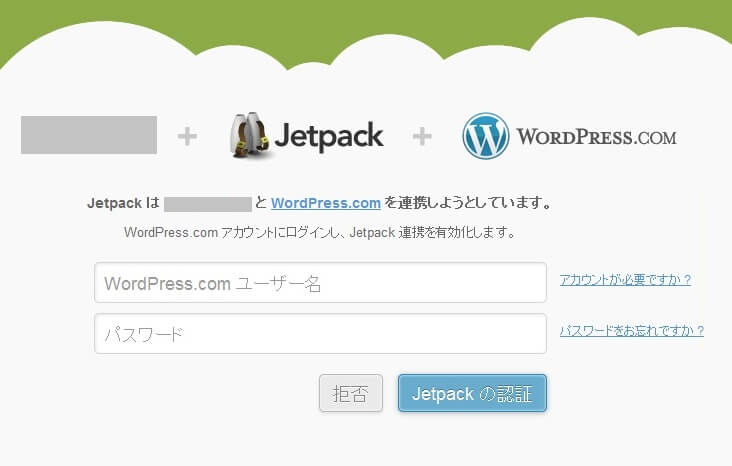
自分のサイト + Jetpack + WordPress.com」を連携させますよーという表示がでます。
ここに↑で取得したwordpress.comのユーザーIDとパスワードを入力して「Jetpackの認証」をクリックします。

Jetpackの準備完了=使用可能になりました。

プラグイン画面に「Jetpack by WordPress.com」が入っています。
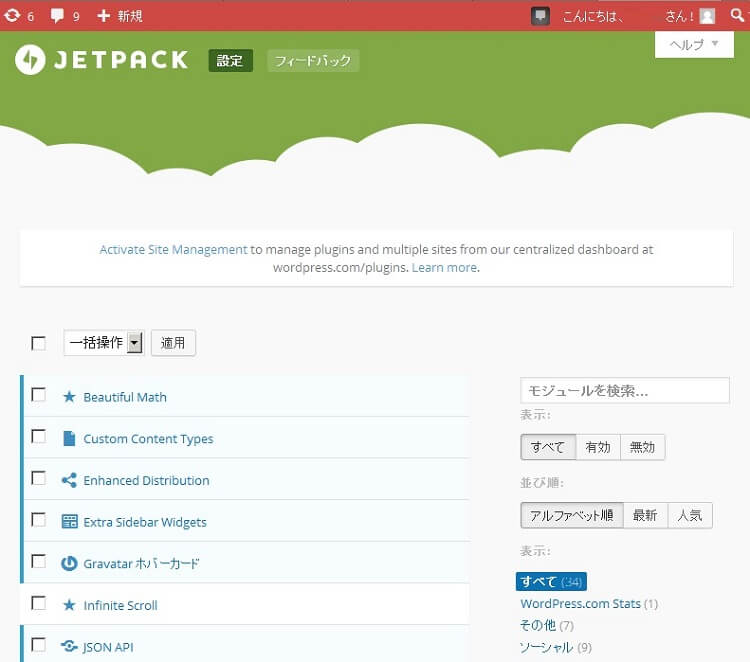
設定をタップします。
Jetpackの機能いろいろ

Jetpackで使える機能がズラズラっと並んでいます。
CDNのPhotonもこの中の1つです。
最初から有効になっているものと無効のものがあるので自分判断でON / OFFしちゃいましょう。
WordPressにてサイトを運営していくには何かと便利なJetpack。
wordpress.comのアカウント必須とかちょっとだけ面倒くさいところもありますが、最初だけなのでやっておきましょー。
< この記事をシェア >
\\どうかフォローをお願いします…//
この「Jetpack」の使い方・インストール方法&WordPress.comの登録方法の最終更新日は2015年1月29日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。