< この記事をシェア >
自分のサイトやブログの表示の速さ(ベンチマーク)をWeb上でサクッと測る方法です。
Webサービス「GTmetrix」というサービスを利用します。
GTmetrixの使い方

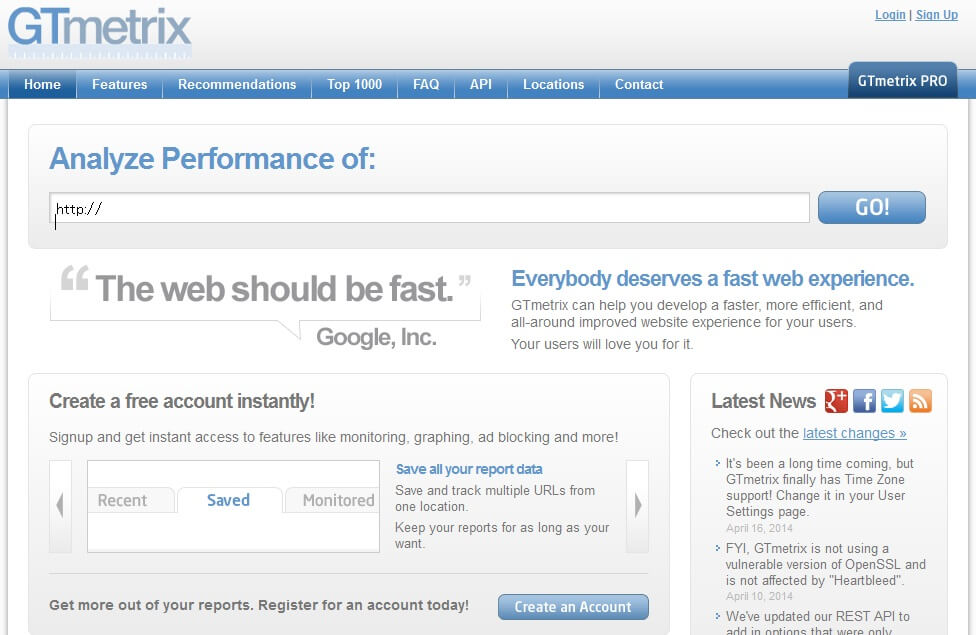
⇒ https://gtmetrix.com/
使い方もとっても簡単です。
↑のサイトGTmetrixにアクセスしてベンチマークを調べたいサイトのURLを入力し「GO」をクリックするだけです。
当サイト「http://usedoor.jp」を入力してみました。
(記事作成時はhttpsに対応していなかったので↑のドメインでした)

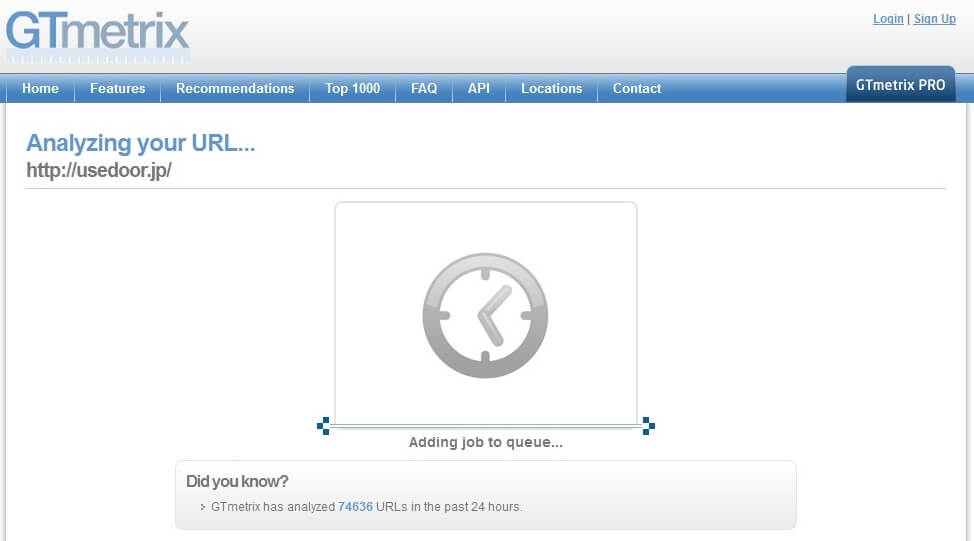
サイトの調査が始まります。
ちなみにこのエントリ時でのusedoorのサーバーはロリポップ。
最近とっても重くって泣きそうな状態です。

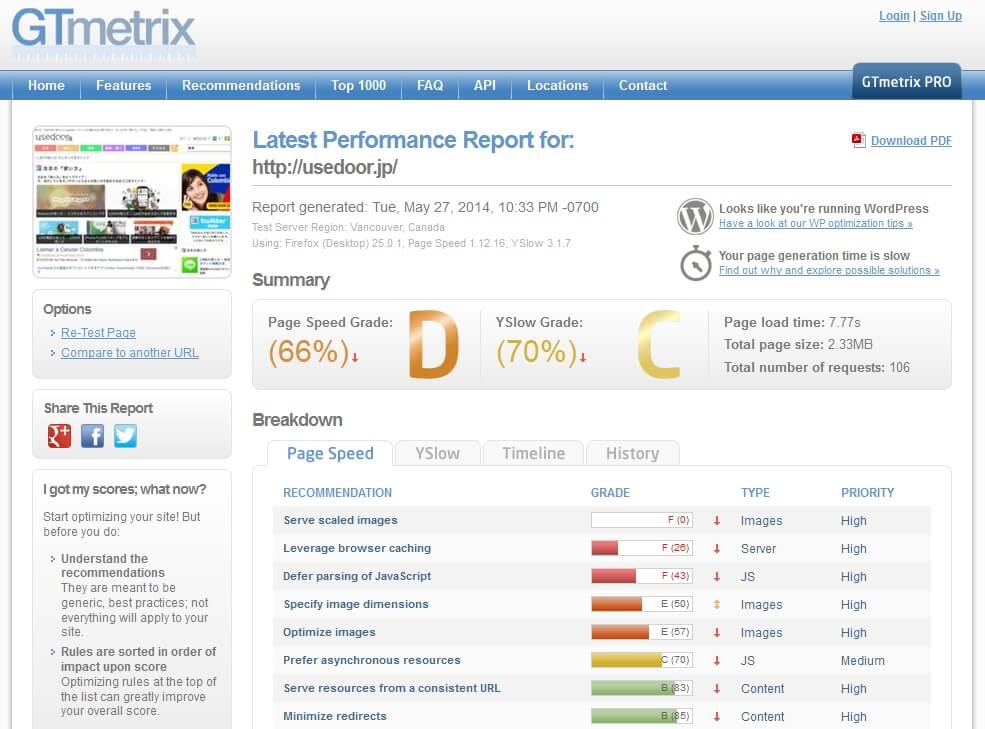
サイトのサムネイルと一緒に結果が表示されます。
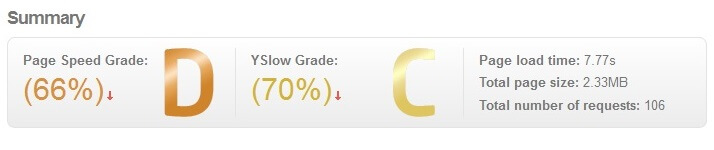
GTmetrixで算出したusedoorの結果。
ズ、スタボロ…
Summaryの部分が一目でわかる結果です。

Page Speed Grade:D(66%)
YSlow Grade:C(70%)
Page load time:7.77s
Total page size:2.33MB
Total number of requests:106
またその下に表示されているBreakdownという項目で何に時間がかかっているのかもわかるようになっています。
ページの表示に7.77秒というラッキー(…?)な数字が。。
表示に7秒以上だと…?
サイト運営者やブロガーの方は是非。
Googleいわく、表示に5秒以上かかるサイトは70%以上の人が帰ってしまうとかなんとか。
結構大事なことなので、このGTmetrixを使ってサイトの表示スピード(ベンチマーク)を測って、直せるところは直していきましょう。
usedoorもやります。。。
via:GTmetrix
< この記事をシェア >
\\どうかフォローをお願いします…//
この自分のサイトの表示速度・ベンチマークを測る方法 – GTmetrixの最終更新日は2014年5月28日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。