< この記事をシェア >
iPhone・iPadなどiOS端末のブラウザSafariを自動スクロールさせてWEBページを見る方法です。

iPhone・iPadなどiOS端末でWEBページを見るときに使うブラウザSafari
ページの続きを読みたい時にスクロールするのは当たり前ですが、ページを流し見したいときとかに自動スクロールできればラクチンだなぁなんていう面倒くさがりな自分。
Safariが自分で動いてくれればなぁと思っていると、iPhone・iPadのSafariでも動くブックマークレットを作って公開されている方を発見!
実際に使わせてもらって動いて感動したので紹介させてもらいます。
ブックマークレットって何?という人でも↓の方法をそのままやればできますぜ。
ということでiPhone・iPadなどiOS端末のSafariを自動スクロールする方法(ブックマークレット)です。
iPhone・iPadのSafariを自動スクロールさせる方法
CMONOSさんの自動スクロールブックマークレットが凄い!
javascript:(function(){var%20a={pageX:function(){return%20self.pageXOffset||document.documentElement.scrollLeft},pageY:function(){return%20self.pageYOffset||document.documentElement.scrollTop},run:function(){t=this;var%20b=(“createTouch”%20in%20document&&navigator.userAgent.search(/iphone|ipad|android/i)!=-1)?true:false;if(b){self.addEventListener(“touchmove”,function(c){c=c||event;if(b&&c.touches){c=c.touches[0]}t.ey=c.clientY},false)}else{self.addEventListener(((typeof%20document.onmousewheel==”undefined”)?”DOMMouseScroll”:”mousewheel”),function(){if(t.i){clearInterval(t.i)}t.i=null},false)}self.addEventListener(((b)?”touchstart”:”mousedown”),function(c){c=c||event;if(b&&c.touches){c=c.touches[0]}if(t.i){clearInterval(t.i)}t.i=null;t.sy=c.clientY;t.st=(new%20Date()).getTime()},false);self.addEventListener(((b)?”touchend”:”mouseup”),function(i){var%20f=(b&&i.touches)?t.ey:(i||event).clientY;var%20h=t.sy-f;var%20d=(new%20Date()).getTime()-t.st;if(d<200||(h>-20&&h<20)){t.s=null;t.w=null}else{var%20g=h/d;var%20c=parseInt(d/h);if(c<0){c=-c}t.w=(c>10)?c:10;t.t=t.pageY();t.s=parseInt(g*t.w)||((g>0)?1:-1);if(t.i){clearInterval(t.i)}t.i=setInterval(function(){t.t+=t.s;var%20l=t.t;var%20j=self.innerHeight||document.documentElement.clientHeight;var%20e=document.documentElement.scrollHeight-j;var%20k=true;if(t.s<0){if(l<0){l=0;if(t.t<-j){t.t=e;l=e}else{if(t.pageY()<=l){k=false}}}}else{if(l>e){l=e;if(t.t>e+j){t.t=0;l=0}else{if(t.pageY()>=l){k=false}}}}if(k){self.scrollTo(t.pageX(),l)}},t.w)}},false)}};a.run()})();
↑がCMONOSさんが公開されているブックマークレット。
全然わからん!という人もとりあえず↑をiPhoneやiPadで丸ごとコピーしちゃいましょう。
ブックマークレットの登録方法

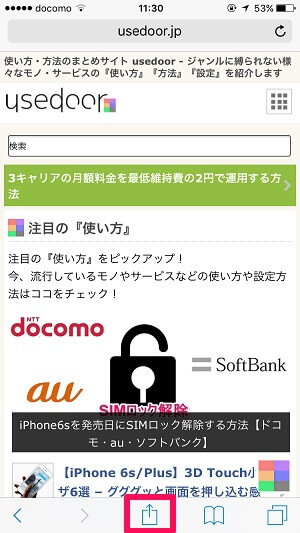
まずSafariを立ち上げて、どこでもいいのでWEBページを開きます。
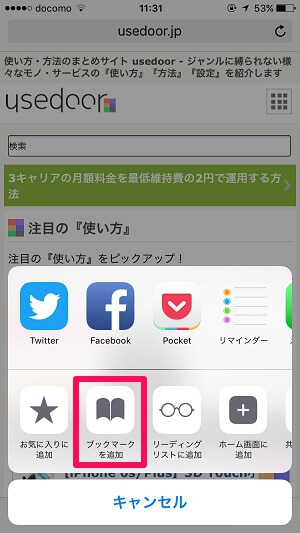
WEBページを開いた状態でSafariの下のメニューにある共有アイコンをタップします。

メニューに表示される「ブックマークに追加」をタップします。

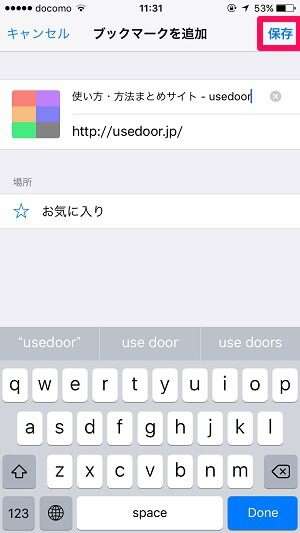
現在のページをブックマークに追加するとなります。
右上の「保存」をタップして保存します。

先ほどのWEBサイトに戻ります。
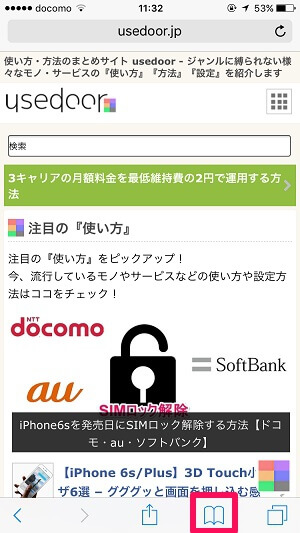
次に下のメニューバーにあるブックマークアイコン(本のアイコン)をタップします。

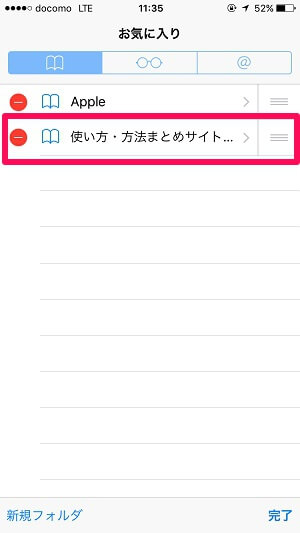
↑で登録したWEBサイトのブックマークを探します。
(今回だと「お気に入り」の中に入れてます)
登録したブックマークを見つけたら、そのページの下にある「編集」をタップします。

編集モードになります。
↑でブックマークしたサイトをタップします。

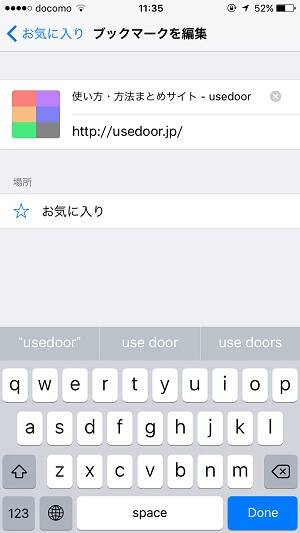
タップしたサイトのブックマーク編集が表示されます。
タイトルとURLを変更していきます。

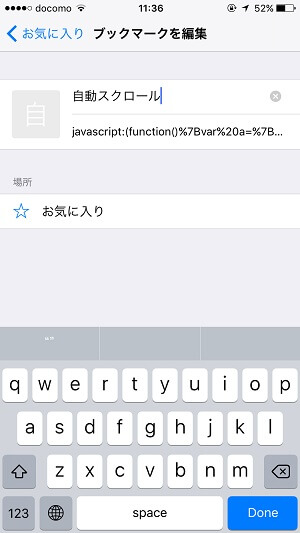
タイトルは「自動スクロール」などにします。
(何でもいいですが分かりやすいほうがいいかと)
次にURLの部分に一番最初にコピーしたCMONOSさんのコードをそっくりそのまま全部貼り付けます。
←の状態になったらOKです。
ブックマークに戻り、完了をタップします。
これで準備OKです。
Safariを自動スクロールさせてみる

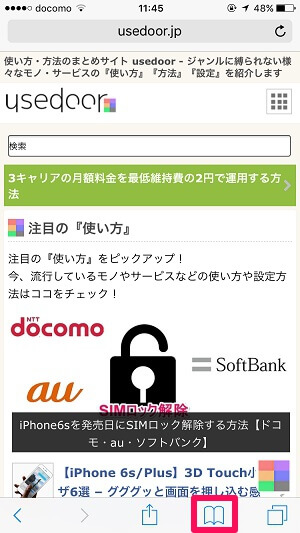
スクロールさせたいWEBサイトを表示します。
下のメニューバーにあるブックマークアイコン(本のアイコン)をタップします。

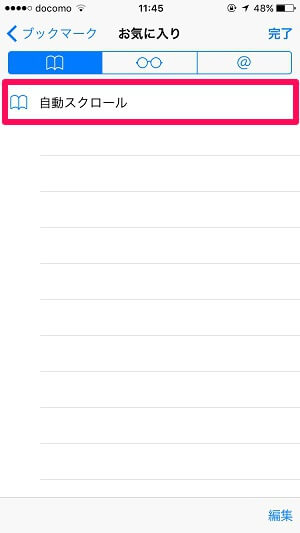
↑で作ったブックマークレット(自動スクロール)をタップします。
特に何も変化なく開いていたWEBページに戻ります。
指でスクロールさせた速度で自動スクロールが開始する

後はWEBページをいつものようにスクロールさせます。
するとスクロールさせたスピードに応じて自動スクロールが開始します。
指でスクロールさせるときに指を離すまでの時間を気持ち長めにしたすると自動スクロールしやすいです。
けっこう感動します。
Safari上をタップすれば止まる
自動スクロールをストップさせたいときは画面をタップすればスクロールは停止します。
CMONOSさんのサイトで動画も公開されてますぜ

このブックマークレットの詳細や実際動いている動画はCMONOSさんのサイト上で公開されています。
実際こんな感じで動いてるよーというのはCMONOSさんの↓のページでチェックしてみてくださいな。
iPhoneやiPadを立てかけておいてWEBサイトを「ながら見」できるSafariの自動スクロール。
面倒くさがり屋さんは使ってみると面白い機能かもしれませんぜ。
< この記事をシェア >
\\どうかフォローをお願いします…//
この【便利!】iPhone・iPadのSafariを自動スクロールさせる方法(ブックマークレット)の最終更新日は2015年11月13日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。