
Twitterカードでツイートをアピールしちゃおう!
最終更新 [2014年9月12日]
この記事内には広告リンクが含まれています。
\\どうかフォローをお願いします…//
< この記事をシェア >

Twitterカードを設定すればツイートに画像や動画などを付けてツイートをアピールできます!
WordPressでも簡単に設定する事ができるので設定方法をご紹介したいと思います
WordPressでの設定方法が分からないという人は参考にしてみて下さい
この記事を見た人はこんな記事も見ています
■Twitterアナリティクスの使い方 – 自分のツイートの反応・影響力を確認する方法
■iPhone、AndroidからTwitterのツイートを非公開にする方法【鍵】
WordPressのTwitterカード設定手順
OGP・Twitterカードの設定
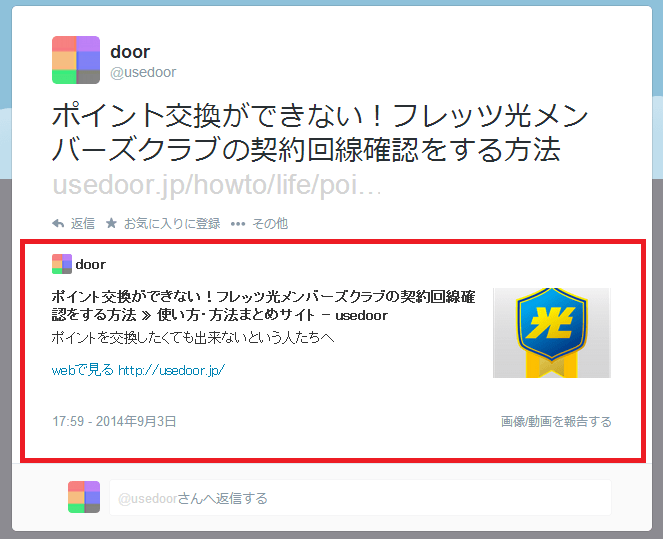
WordPressで上記画像の様に記事毎にTwitterカードを表示したいのであれば、OGPの設定をしてください
簡単に設定できるのでコチラの記事を参考にして設定してください
■Open Graph Protocol(通称:OGP)の設定方法 【wordpressサンプルあり】
OGPの設定とかわからないし、読むのがめんどうという人は、とりあえず下記コードをヘッダーの中にある<head>~</head>の間にコピーして下さい!
<meta property=”og:type” content=”website” />
<meta property=”og:title” content=”<?php echo trim(wp_title( ”, false)); ?>” />
<meta property=”og:description” content=”<?php echo strip_tags( get_the_excerpt() ); ?>” />
<meta property=”og:url” content=”<?php echo(“http://” . $_SERVER[“HTTP_HOST”] . $_SERVER[“REQUEST_URI”]); ?>” />
<meta property=”og:site_name” content=”自分のサイト名に変更して下さい” />
<meta property=”og:image” content=”<?php echo wp_get_attachment_url( get_post_thumbnail_id() , ‘full’ ); ?>” />
OGPの設定が終わったら次に下記Twitterカードmetaタグを設定します
こちらもOGP同様<head>~</head>の間に記載してください。
<meta name=”twitter:site” content=”自分のサイトのTwitterアカウント「@〇〇〇」” />
<meta name=”twitter:card” content=”summary” />
この2行で大丈夫なのですが、Twitterカードのプロパティは沢山あるので自分の好みでカスタマイズしちゃって下さい
Twitterカードmetaタグの設定が終わったらどの様に表示されるのかプレビューしてみましょう!
プレビュー

OGP・Twitterカードを設定したら下記URLにアクセスしてください
URL:https://dev.twitter.com/docs/cards/validation/validator
アクセスしたら、Twitterのアカウントでログインできるので、「Username」と「Password」を入力してログインして下さい

ここではどの様に表示されるかプレビューする事ができます
どのように表示されるか試してみましょう
自分のサイトの記事のURLをコピーして下さい
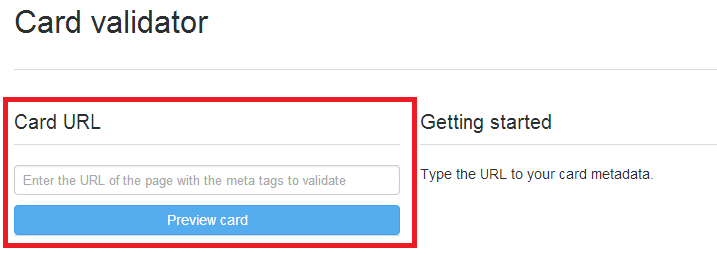
コピーしたら「Card URL」のフォームに貼り付けてください
URLを入力したら青いボタンの「Preview card」をクリックしてください

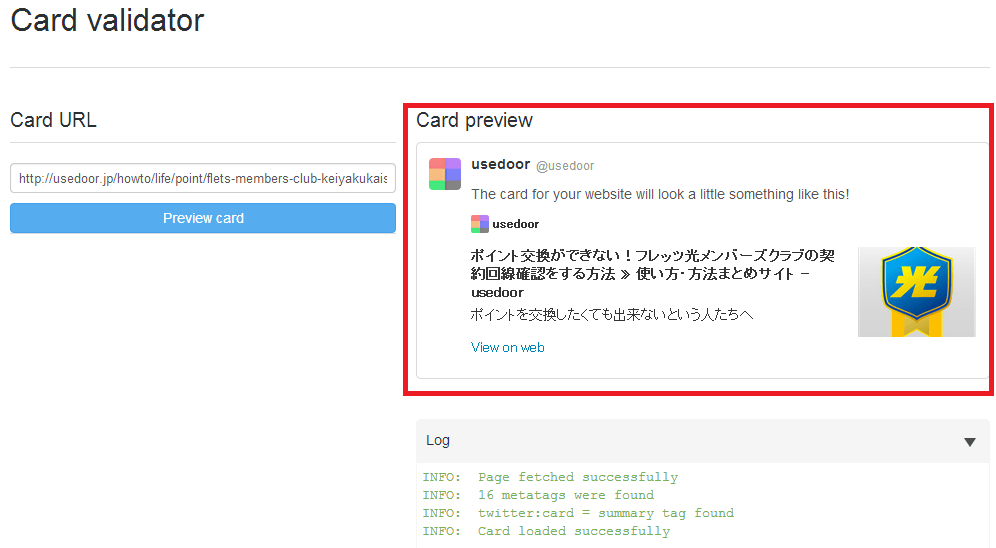
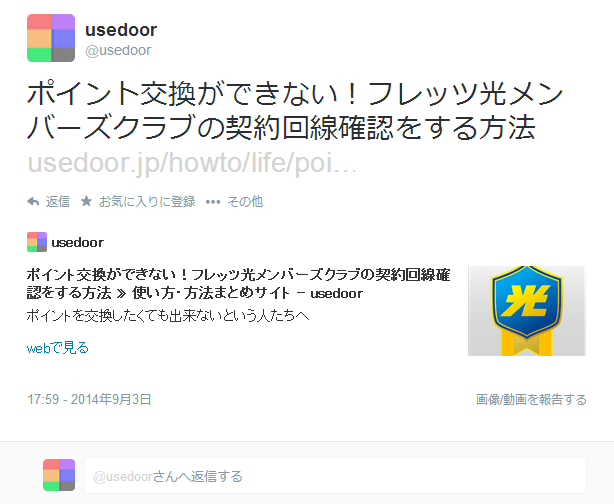
こんな感じでプレビューが表示されていると思います
表示されなかったらOGPかTwitterカードの設定が間違っているので確認してください
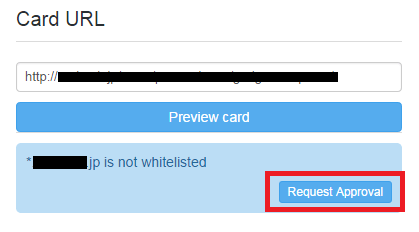
Twitterカードの申請

Twitterカードの申請が完了していないと「Request Approval」と表示されるのでクリックして申請します

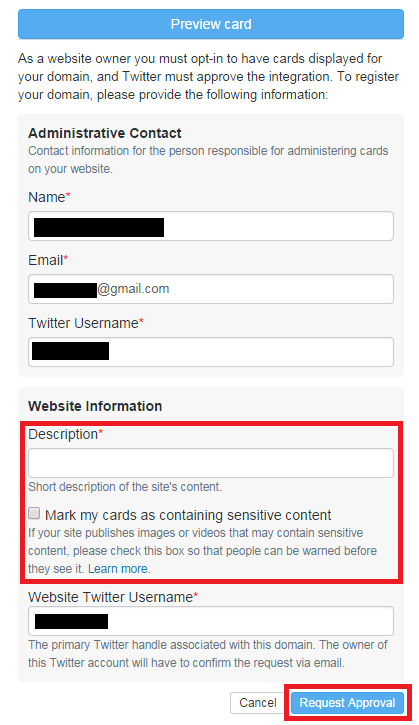
「Request Approval」をクリックすると申請のフォームが表示されます
「Description」以外デフォルトで入力されているので、サイトの概要を「Description」に入力し他も問題が無いかチェックしてください
「Mark my cards as containing sensitive content」にはチェックは不要です
自分のサイトに暴力的表現などのコンテンツが含まれている場合のみチェックを入れて下さい
全て入力が完了したら「Request Approval」をクリックしてください

クリックするとこの様に表示されれば申請は完了です
先程設定したメールアドレスに申請完了のメールが届きます
私はメールすぐに届きましたよ!

申請が完了したらどんな感じで表示されるか確認してみて下さい!
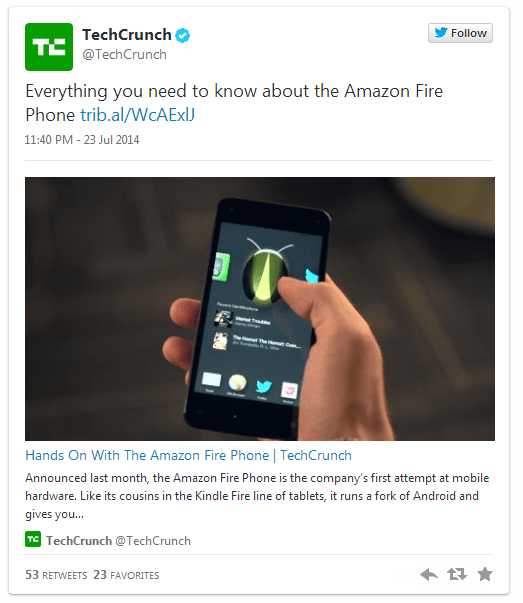
Twitterカードがあると無いとでは、見え方が全然違いますよね
Twitterカードの種類
表示方法の違う様々なデザインのTwitterカードがあるので自分のサイトにあったTwitterカードを設定してみて下さい
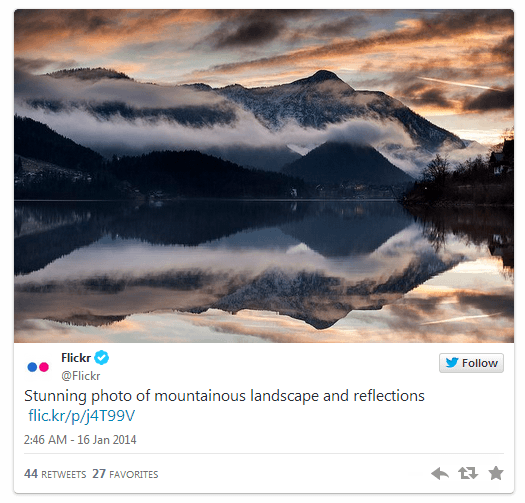
Summary Card with Large Image
<meta name=”twitter:card” content=”summary_large_image” />

Photo Card
<meta name=”twitter:card” content=”Photo Card” />

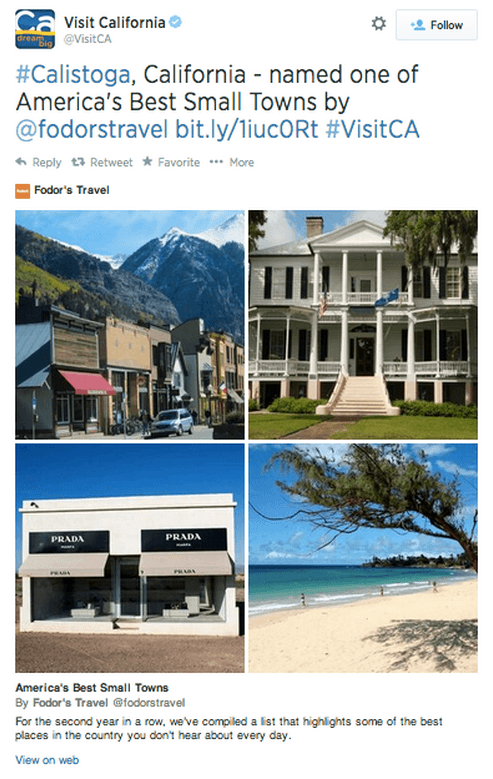
Gallery Card
<meta name=”twitter:card” content=”gallery” />

他にもまだまだあるのでコチラを参考にしてみて下さい
URL:https://dev.twitter.com/cards/types
< この記事をシェア >
\\どうかフォローをお願いします…//
このWordPressでTwitterカードを設定する方法の最終更新日は2014年9月12日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。