< この記事をシェア >
GoogleAnalyticsなどでWEBサイトやブログなどのアクセスを見ていると時々、『/eyeblaster/addineyeV2.html』という自分のサイトにはないページへのアクセスがあります。

参照元がdoubleclickなどになっていてAdsense関連のエラーかな?ということがわかります。
/eyeblaster/addineyeV2.htmlというページは自分のサイトにはないので、Analyticsなどでは404 NotFoundを叩きだすという結果に。。
そんな/eyeblaster/addineyeV2.htmlが404エラーを吐いていたときの対応方法です。
/eyeblaster/addineyeV2.htmlの対応方法
そもそも何?

そもそもこの/eyeblaster/addineyeV2.htmlって何ぞや。
全然意味がわからないのでGoogle公式のDoubleClick for Publishersで見てみると
iframe 内に実装した広告スロットに掲載する Flash クリエイティブは、通常 iframe バスターやスタブ ファイルと組み合わせて使用します。
ウェブサイトのタグを iframe 内に実装している場合に、特定のクリエイティブ(たとえば Flash クリエイティブ)が表示されず、代わりに代替 GIF ファイルが表示されることがあります。その際、場合によって「iframe バスター」(スタブ ファイル)をウェブ サーバーにアップロードする必要があります。これらのファイルは、第三者広告サーバーやカスタム クリエイティブ ベンダーから提供されるもので、通常は次の場所にアップロードします:
Eyeblaster
EyeBlaster Flash クリエイティブを第三者タグとして入稿する場合は、addineyev2.html* ファイルを www.example.com/eyeblaster/addineyev2.html* に置く必要があります。
⇒ https://support.google.com/dfp_premium/answer/1085693?hl=ja
とのこと。
正直よくわかりませんが、Adsenseの広告関連かつiframeの広告関連の模様。
↓の方法でaddineyeV2.htmlというファイルをサーバー上にアップロードして404 NotFoundを回避することができます。
対処方法
addineyeV2.htmlをダウンロード
↓のページにaddineyeV2.htmlが置いてあるのでアクセスします。
⇒ http://www.adopstools.com/?section=miscellaneous&page=iframes

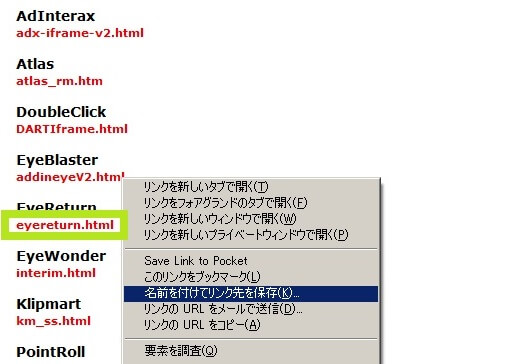
addineyeV2.htmlにカーソルをあわせて右クリック
Firefoxであれば「名前をつけてリンク先を保存」をクリックします。
または直接、addineyeV2.htmlにアクセスします↓
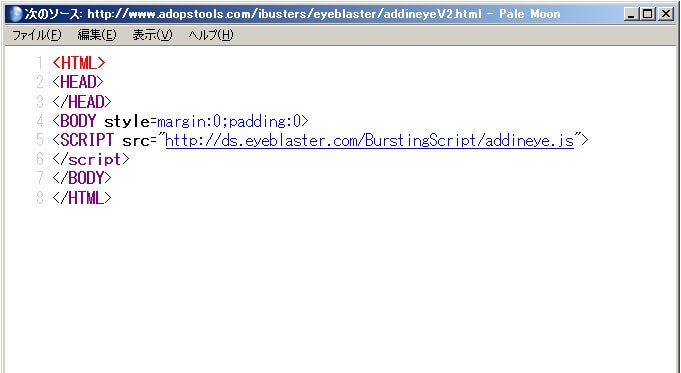
⇒ http://www.adopstools.com/ibusters/eyeblaster/addineyeV2.html
真っ白のページが表示されるので右クリックして「ソースを表示」させて中身を全部コピーします。

ちなみにaddineyeV2.htmlの中身↓
<HTML>
<HEAD>
</HEAD>
<BODY style=margin:0;padding:0>
<SCRIPT src=”http://ds.eyeblaster.com/BurstingScript/addineye.js”>
</script>
</BODY>
</HTML>
addineyeV2.htmlを自分のサーバーにアップロード
あとはダウンロードしたhtmlを自分のサーバーにアップロードすればOKです。
サーバーのルートディレクトリに『eyeblaster』というディレクトリを作成して、その中にaddineyeV2.htmlをアップロードします。
WordPressにアップロードする場合

wordpressの場合のルートディレクトリは「wp-content」「wp-admin」「wp-includes」などが置いてある場所となります。
wp-contentの置いてあるディレクトリと同じ場所に「eyeblaster」というディレクトリができることになります。
/eyeblaster/addineyeV2.htmlにアクセス
あとは、http://自分のドメイン/eyeblaster/addineyeV2.htmlにアクセスします。
usedoorだとhttps://usedoor.jp/eyeblaster/addineyeV2.htmlとなります。
ダウンロードしたHTMLをそのままアップロードした場合は真っ白なページですが、右クリックしてソースを表示して内容がちゃんと表示されればOKです。
これで404エラーが回避されます。
< この記事をシェア >
\\どうかフォローをお願いします…//
この/eyeblaster/addineyeV2.htmlというアクセスが404エラーとなっていた時の対処方法の最終更新日は2014年3月12日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。