< この記事をシェア >
PCブラウザだけで「.png」形式の画像ファイルを超簡単に超圧縮できちゃう方法です。
方法といってもusedoorもいつもお世話になっているサイト「tinypng」さんの紹介です。
png形式の画像を80%近くカットしてくれるtinypng

↑にも書いたように方法といってもこのtinypngにパソコンブラウザでアクセスしてpng画像をドラッグドロップするだけです。
⇒https://tinypng.com/
これだけで画像にもよりますが何と80%くらい画像サイズを圧縮してくれます。
もちろん無料。
なんともすばらしいサービスです。tinypngさん。
いちおう。tinypngの使い方
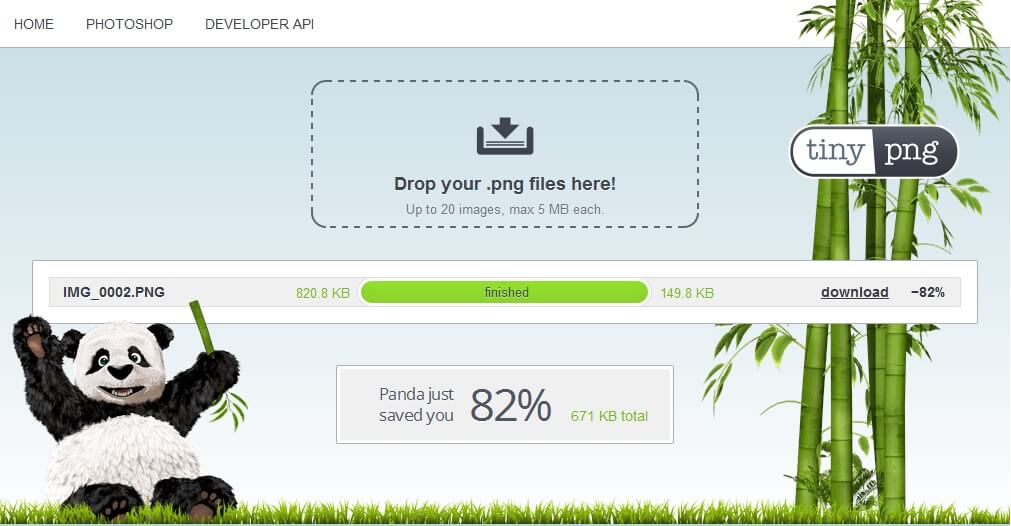
まずはhttps://tinypng.com/にアクセスします。

かわいいパンダがお出迎えです。tinypngのキャラでしょうか??
この画面の中央部分にある「Drop your .png files here!」の部分に圧縮したいpng画像をドラッグします。
すると圧縮がさっそく始まります。
画像サイズにもよりますが、ものの数秒で圧縮が完了します。

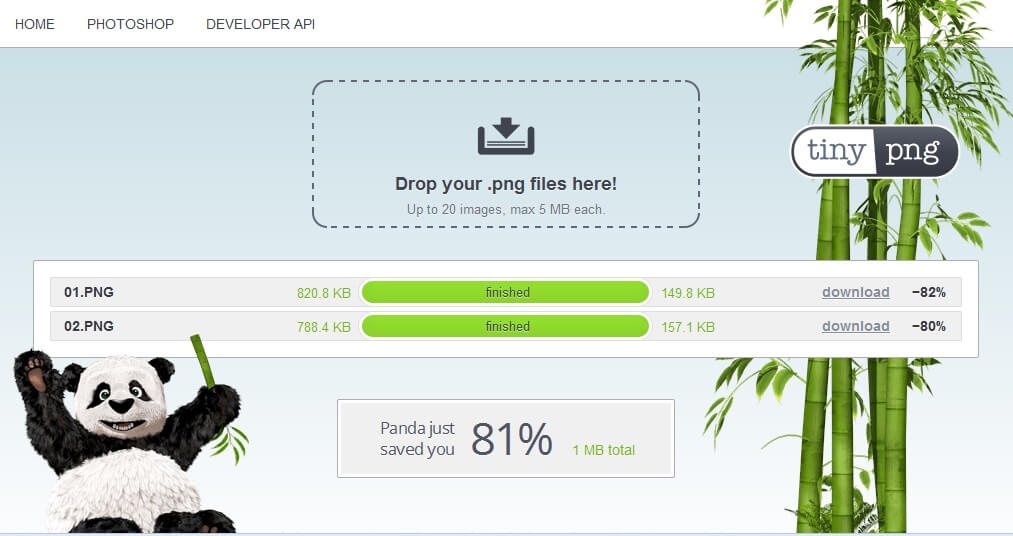
出来上がり。
↑の例だと820.8KBあったIMG_0002.PNGというファイルが82%カットされて149.8KBまで圧縮されました。
あとは出来上がったファイルの右側にある「download」をクリックするだけです。
png画像の圧縮が終わるとパンダも万歳してまっす。

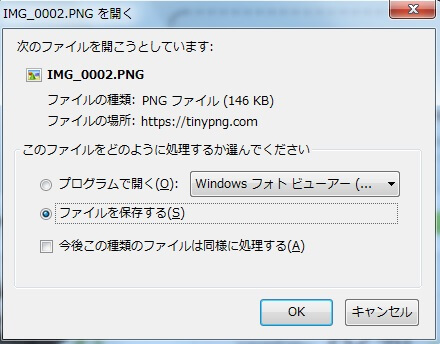
いつものブラウザからのダウンロード保存が表示されます。
好きなフォルダに保存しちゃってください。
とっても簡単です。tinypng。
圧縮した画像、どうせ汚いんでしょ?
tinypngで圧縮した画像ってどうせ汚いんでしょ?と思われがちですが、はっきり言って「キレイ」(そのまんま)です。
tinypngで圧縮前のpng画像と圧縮後のpng画像が↓です。
圧縮前のpng画像(before)
サイズ:801KB

圧縮後のpng画像(after)
サイズ:149KB

もちろん↑の画像はどちらもサイズ同じです。
iOS 7でのスクリーンショット方法の時に撮ったiPhoneのスクショです。
どちらも画像サイズはiPhoneのスクショ分の640×1136です。
どうですか??
人間の目ではよく違いがわからなくないですか??
ということでtinypngで圧縮した画像はキレイなわけです。
※個人の感想ですよ。
ということでWEBサイト運営している人は是非。
png画像は元からサイズが比較的大きいのでWEBサイトなどを運営している方やブロガーの方は是非とも使ってみてください。
ちなみにtinypngはその名の通り、拡張子がpngのものしか使えません。
また一括でアップロードできる枚数は20枚です(一度圧縮した後にページを更新すれば何度でも?いけます)
png画像の圧縮方法というより、いつもお世話になっているpng画像圧縮ができるサイトのtinypngさんの紹介でした。
⇒tinypngはこちら
< この記事をシェア >
\\どうかフォローをお願いします…//
このpng画像を超綺麗にサイズを大幅に圧縮する方法 – tinypngの使い方の最終更新日は2014年3月11日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。