< この記事をシェア >
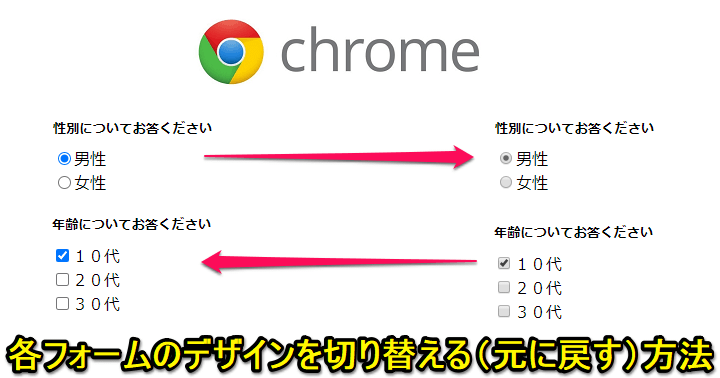
Chromeでラジオボタンやチェックボックスなど各種フォームのデザインを変更して従来のデザインに戻す方法です。

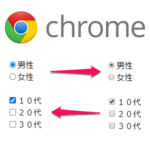
Chromeがアップデートにより、ラジオボタンやチェックボックスといった各種フォームのデザインが従来のモノクロから青色をメインカラーとしたデザインに変更されています。
自分の場合、Chromeバージョン83にアップデートされた後、数日後から適用されました。
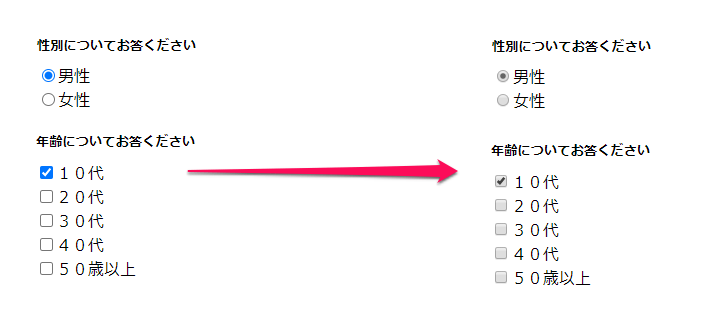
Chromeでラジオボタンを選択した場合は、選択した項目に青の点、チェックボックスはチェックした場合、枠自体が青くなり白色のチェックが付きます。
個人的には、けっこう見やすいと思うのですが、従来のモノクロのデザインがいいという声もあります。
このChromeのラジオボタンやチェックボックスなど各フォームのデザインは今のところだと従来のデザインに戻すことができます。
この記事では、Chromeで新しく採用された各フォームのデザインを元のデザインに切り替える(元に戻す)方法を紹介します。
【Chrome】ラジオボタンやチェックボックスなど各フォームのデザインを従来のデザインに切り替える(元に戻す)方法
簡単にchrome://flags/から以前のデザインに戻すことができる
テスト的な隠し機能なので今後変更ができなくなる可能性もある

Chromeでは定番の「chrome://flags/」から以前のフォームデザインにサクッと戻すことができます。
「chrome://flags/」って何?という人もこの記事で紹介している手順に沿ってもらえれば簡単に変更できます。
ただあくまでもテスト機能的な立ち位置のものなので、さらにアップデートが進んでいくと使えなくなる可能性があります。
記事作成時に最新のバージョンである83.0.4103.61(Windows10 64bit)だと↓の手順でchrome://flags/からフォームのデザインを従来のものに変更できることを確認しました。
Chromeの各フォームのデザインを従来のものに戻す手順

chrome://flags/
↑をコピーしてChromeの検索ボックスに入力してEnterをクリックします。

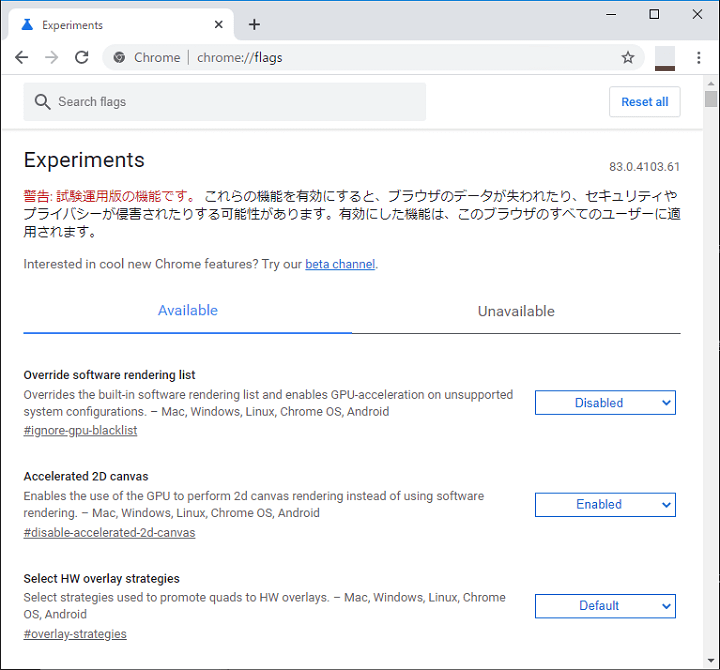
「Experiments 警告: 試験運用版の機能です」と書かれた英語がメインの画面が表示されます。

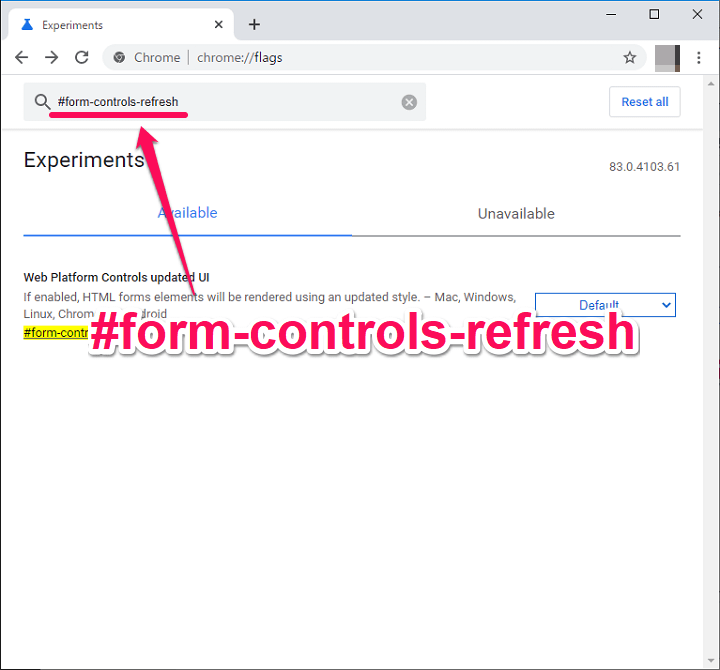
#form-controls-refresh
↑をコピーしておきます。
ページ上部にある「Search flags(検索ボックス)」の部分にコピーした「#form-controls-refresh」を貼り付けます。
表示されている項目が変わるのがわかると思います。
太字で書かれたWeb Platform Controls updated UIという項目が一番上にくると思います。
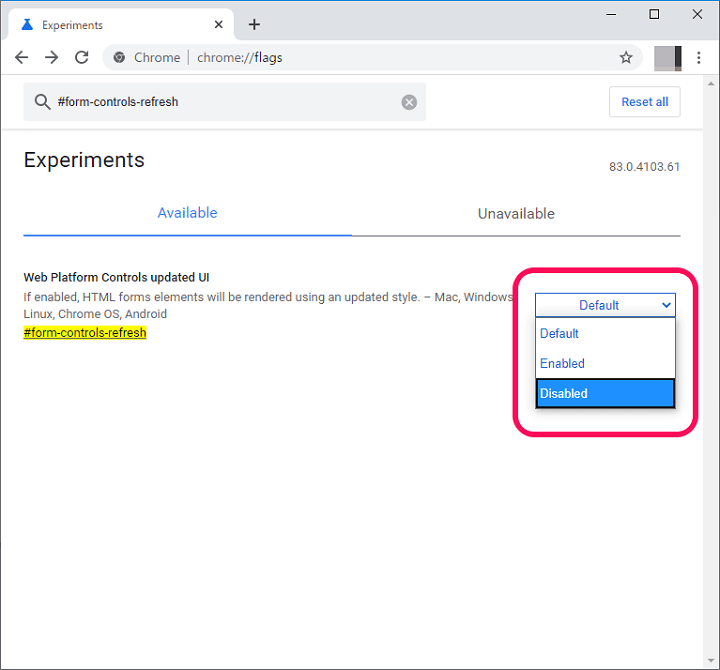
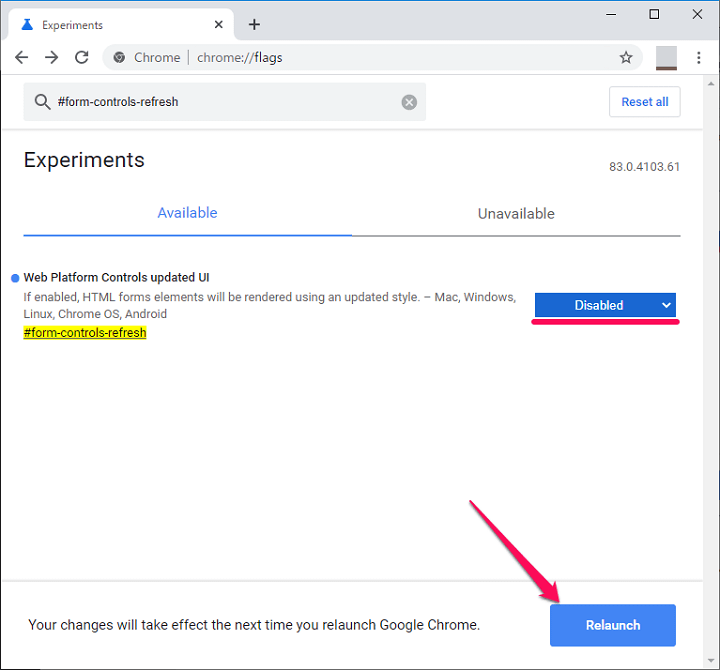
Web Platform Controls updated UIの横のプルダウンを変更

このWeb Platform Controls updated UIという項目の横にあるプルダウン(Defaultが選択されている部分)をクリックします。
ここで「Disable」を選択することでChrome上のフォームのデザインが以前のものに戻ります。
Disableを選んでChromeを再起動すれば以前のデザインに戻る

Disableを選択します。
画面下部に「変更内容は次にGoogle Chromeを再起動した時に有効になります。」という旨の英語メッセージが表示されます。
その横にある「Relaunch」をクリックするとChromeが再起動します。
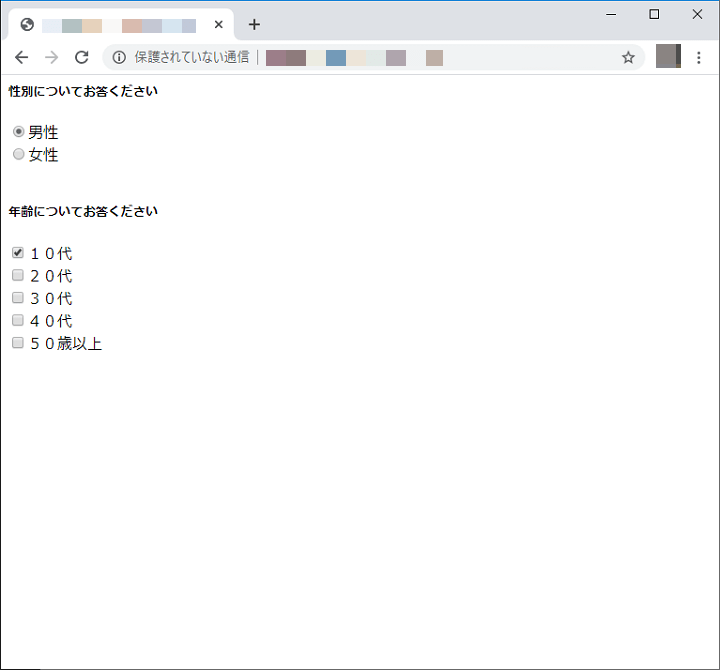
フォームのデザインが従来のものになっていればOK

Chrome再起動後にラジオボタンやチェックボックスが表示されているページにアクセスして、バージョン83までと同じモノクロのデザインに戻っていればOKです。
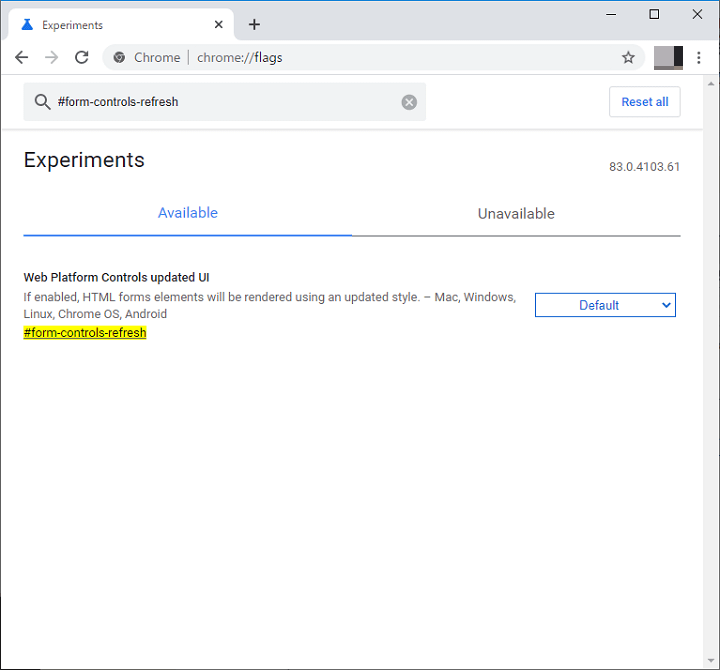
新デザインに切り替える方法
変更した項目を元に戻すorフルリセットすればOK

やっぱりバージョン83から採用された青基調の新しいデザインのフォームデザインが使いたくなった!となった場合は、以前のバージョンに戻した時の手順と同様にchrome://flags/からWeb Platform Controls updated UIの項目を「Default」に戻してChromeを再起動するか、chrome://flags/の画面の右上にある「Reset all to dafault」をクリックしてフルリセットすればOKです。
今回設定したフォームデザイン以外にもchrome://flags/で設定を変更している場合は、Web Platform Controls updated UIの項目のみを「Default」に戻すようにしてください。
いつまで前のデザインに戻せるかは不明
今の内にバージョン83からの新デザインに慣れておく方がいいかも。。

ただ最初にも書きましたが、chrome://flags/はあくまでもテスト的な機能です。
いつ項目自体がなくなるかわかりません。
現にこれまでも様々な機能が登場してはいつしかから使えなくなったというパターンも多々ありました。
Chromeバージョン83から採用されている新デザインの各フォームが今後は中心となっていくと思うので今の内に慣れておいた方がいいのかもしれません。
個人的にはラジオボタンやチェックボックスは、従来のモノクロデザインのものよりも、選択していることがわかりやすくて見やすいと思います。
< この記事をシェア >
\\どうかフォローをお願いします…//
この【Chrome】フォームのデザインを旧デザインに戻す方法 – ラジオボタンやチェックボックスのデザインが青カラーに変更⇒従来のモノクロに変更できるの最終更新日は2020年5月25日です。
記事の内容に変化やご指摘がありましたら問い合わせフォームまたはusedoorのTwitterまたはusedoorのFacebookページよりご連絡ください。