и®ШдЇЛдљЬжИРгБЃеКєзОЗгВҐгГГгГЧпЉБ
жЬАзµВжЫіжЦ∞ [2014еєі6жЬИ19жЧ•]
гБУгБЃи®ШдЇЛеЖЕгБЂгБѓеЇГеСКгГ™гГ≥гВѓгБМеРЂгБЊгВМгБ¶гБДгБЊгБЩгАВ
пЉЉпЉЉгБ©гБЖгБЛгГХгВ©гГ≠гГЉгВТгБКй°ШгБДгБЧгБЊгБЩвА¶пЉПпЉП
< гБУгБЃи®ШдЇЛгВТгВЈгВІгВҐ >

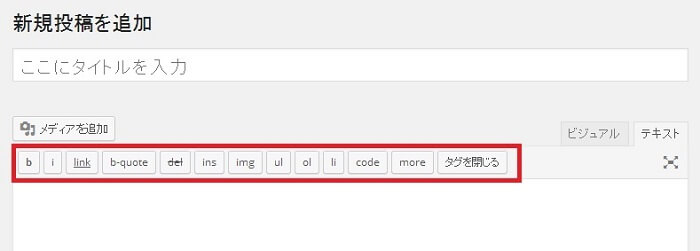
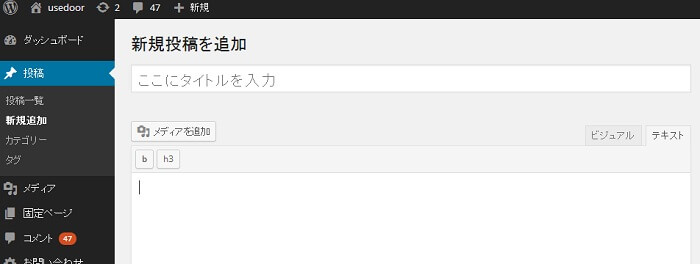
WordPressгБІи®ШдЇЛгВТдљЬжИРгБЩгВЛгБ®гБНгАБгАМbгАНгВДгАМlinkгАНгАМimgгАНгБ™гБ©гБЃгВњгВ∞гГЬгВњгГ≥гБѓдљњгБДгБЊгБЩгБІгБЧгВЗгБЖгБЛ
дЊњеИ©гБ£гБ°гВГдЊњеИ©гБ™гВУгБІгБЩгБМгАБгБЭгБУгБЊгБІдЊњеИ©гБШгВГгБ™гБДгБІгБЩгВИгБ≠
гВАгБЧгВНгАБеЕ®гБПдљњгВПгБ™гБДгБ®гБДгБЖдЇЇгВВгБДгВЛгБ®жАЭгБДгБЊгБЩ
гБЭгВУгБ™дЊњеИ©гБ™жІШгБІдЊњеИ©гБШгВГгБ™гБДгБУгБЃгВњгВ∞гГЬгВњгГ≥гВТиЗ™еИЖгБМгВИгБПдљњгБЖгВњгВ∞гБЂгВЂгВєгВњгГЮгВ§гВЇгБІгБНгВЛиґЕдЊњеИ©гБ™гГЧгГ©гВ∞гВ§гГ≥гБМгБВгВЛгБЃгБІгБФзієдїЛгБЧгБЯгБДгБ®жАЭгБДгБЊгБЩ
гБУгБЃгГЧгГ©гВ∞гВ§гГ≥гВТеЕ•гВМгВЛгБ†гБСгБІжЬђељУгБЂи®ШдЇЛдљЬжИРгБЃеКєзОЗгБМе§ІеєЕгБЂдЄКгБМгВКгБЊгБЩ
жШѓйЭЮдЄАеЇ¶гВ§гГ≥гВєгГИгГЉгГЂгБЧгБ¶и©¶гБЧгБ¶гБњгБ¶гБПгБ†гБХгБДпЉБ
AddQuicktagгБЃдљњгБДжЦєгБ®и®≠еЃЪжЦєж≥Х

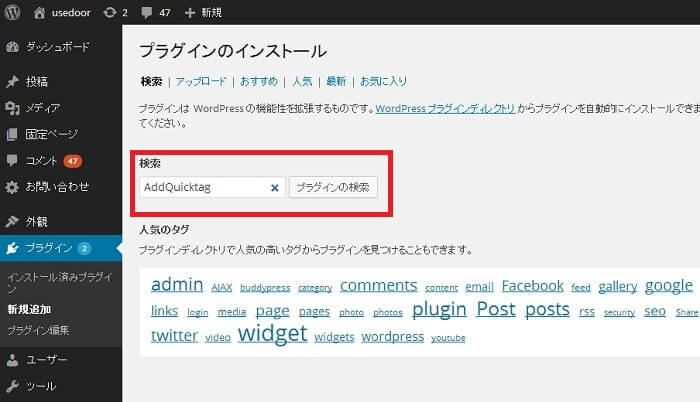
гГЧгГ©гВ∞гВ§гГ≥гБЃжЦ∞и¶ПињљеК†гБІгАМAddQuicktagгАНгВТж§Ь糥гБЧгБ¶гВ§гГ≥гВєгГИгГЉгГЂгБЧгБ¶гБПгБ†гБХгБД
гАМAddQuicktagгАНгБІж§Ь糥гБЩгВЛгБ®дЄАзХ™дЄКгБЂи°®з§ЇгБХгВМгБ¶гБДгВЛгБ®жАЭгБДгБЊгБЩ
гВ§гГ≥гВєгГИгГЉгГЂгБЧгБЯгВЙжЬЙеКєгБЛгБЩгВЛгБЃгВТењШгВМгБЪгБЂпЉБ

гВ§гГ≥гВєгГИгГЉгГЂгБЧгБЯгВЙжђ°гБѓи®≠еЃЪгБІгБЩ
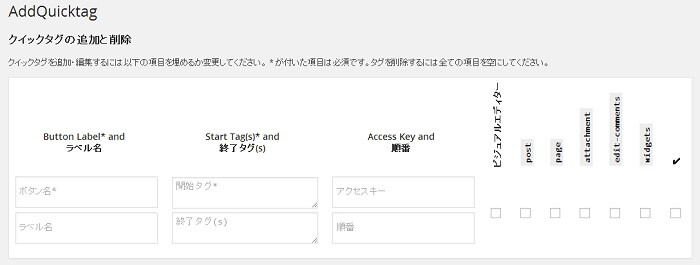
гВ§гГ≥гВєгГИгГЉгГЂжЄИгБњгГЧгГ©гВ∞гВ§гГ≥гБІAddQuicktagгБЃгАМи®≠еЃЪгАНгВТжКЉгБЧгБ¶гБПгБ†гБХгБД

гБУгБУгБІгВѓгВ§гГГгВѓгВњгВ∞гВТиЗ™еИЖгБІдљЬжИРгБЧгБЊгБЩ
дї•дЄЛгБЃй†ЕзЫЃгВТеЕ•еКЫгБЧгБ¶гБПгБ†гБХгБД
гГЬгВњгГ≥еРНпЉЪиЗ™еИЖгБМгВПгБЛгВКгВДгБЩгБДеРНеЙНгВТдїШгБСгБ¶гБПгБ†гБХгБД
гГ©гГЩгГЂеРНпЉЪгГЬгВњгГ≥гБЃи™ђжШОпЉИеЕ•еКЫгБЧгБ™гБПгБ¶гВВOKпЉЙ
йЦЛеІЛгВњгВ∞пЉЪиЗ™еИЖгБМгВИгБПдљњгБЖгВњгВ∞гБЃйЦЛеІЛгВњгВ∞гВДеЃЪеЮЛжЦЗ
зµВдЇЖгВњгВ∞пЉЪйЦЛеІЛгВњгВ∞гВТйЦЙгБШгВЛгВњгВ∞
гВҐгВѓгВїгВєгВ≠гГЉпЉЪIEгБЂгБЧгБЛеѓЊењЬгБЧгБ¶гБДгБ™гБДгБњгБЯгБДгБІгБЩгАВгАМALTгАН+гАМи®≠еЃЪгБЧгБЯгВҐгВѓгВїгВєгВ≠гГЉгАНгБІгВњгВ∞гВТеСЉгБ≥еЗЇгБЩгБУгБ®гБМгБІгБНгБЊгБЩ
й†ЖзХ™пЉЪгВњгВ∞гВТи°®з§ЇгБЩгВЛй†ЖзХ™

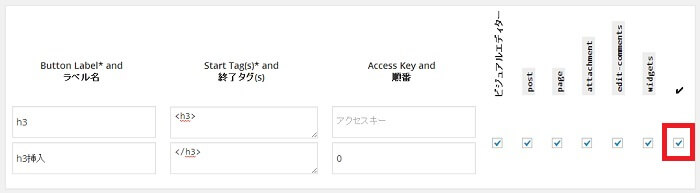
гБУгВУгБ™жДЯгБШгБІеЕ•еКЫгБЧгБЊгБЩ
еЕ•еКЫгБЧгБЯгВЙдЄАзХ™еП≥гБЂгГБгВІгГГгВѓгВТеЕ•гВМгБ¶дЄЛгБХгБД
гГБгВІгГГгВѓгВТеЕ•гВМгБЯгВЙдњЭе≠ШгБЧгБ¶гБПгБ†гБХгБД

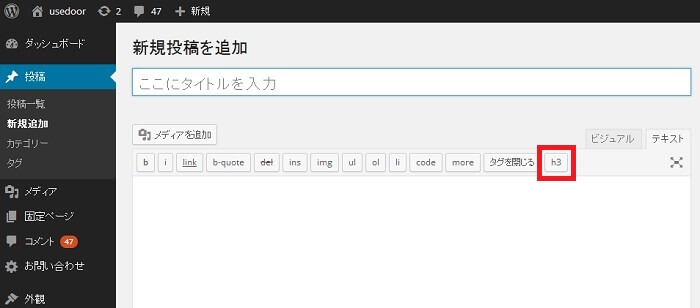
и®ШдЇЛгГЪгГЉгВЄгБЂгВҐгВѓгВїгВєгБЧгБ¶зҐЇи™НгБЩгВЛгБ®гБУгВУгБ™жДЯгБШгБІи°®з§ЇгБХгВМгБЊгБЩ
гАМh3гАНгГЬгВњгГ≥гВТгВѓгГ™гГГгВѓгБЩгВЛгБ†гБСгБІh3гБМеЗЇеКЫгБХгВМгБЊгБЩ

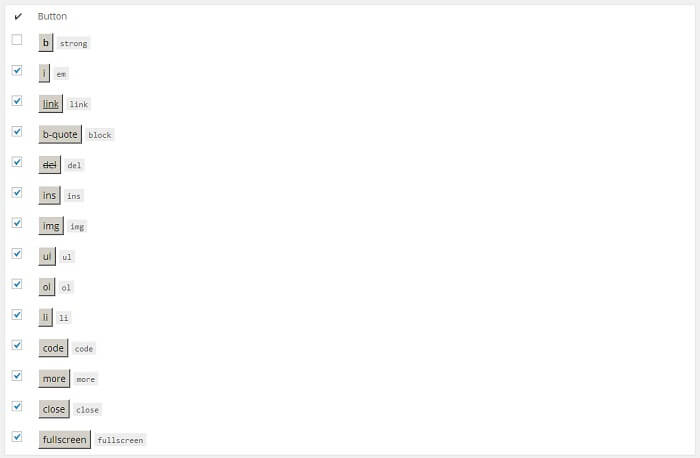
AddQuicktagгБІгБѓWordpressгБЃгГЗгГХгВ©гГЂгГИгБІи°®з§ЇгБХгВМгБ¶гБДгВЛгГЬгВњгГ≥гВТйЭЮи°®з§ЇгБЂгБЩгВЛдЇЛгВВеЗЇжЭ•гБЊгБЩ
гГЗгГХгВ©гГЂгГИгБІи°®з§ЇгБХгВМгБ¶гБДгВЛгВњгВ∞гГЬгВњгГ≥гБМи°®з§ЇгБХгВМгБ¶гБДгВЛгБ®жАЭгБДгБЊгБЩгБЃгБІгАБйЭЮи°®з§ЇгБЂгБЧгБЯгБДгГЬгВњгГ≥гБЃгГБгВІгГГгВѓгВТе§ЦгБЧгБ¶дњЭе≠ШгБЧгБ¶гБПгБ†гБХгБД

гБУгБЃжІШгБЂгГЗгГХгВ©гГЂгГИгБЃгГЬгВњгГ≥гВВйЭЮи°®з§ЇгБЂгБЩгВЛдЇЛгБМгБІгБНгБЊгБЩ
гГЗгГХгВ©гГЂгГИгБЃгГЬгВњгГ≥гВТйЭЮи°®з§ЇгБЂгБЩгВЛгБ®гБСгБ£гБУгБЖгВєгГГгВ≠гГ™гБЧгБЊгБЩгБ≠пЉБ

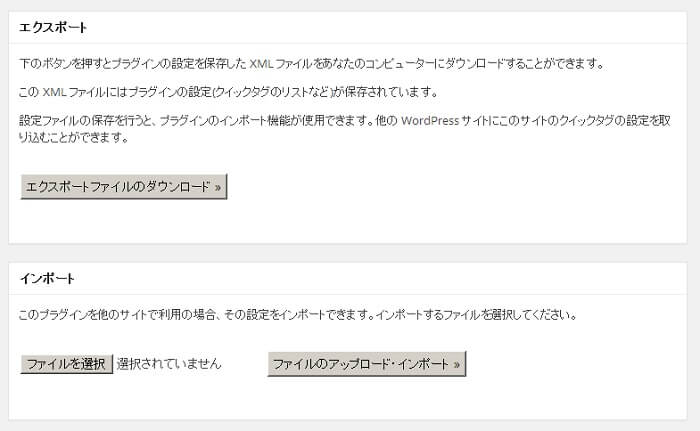
гБУгБЃгГЧгГ©гВ∞гВ§гГ≥гВТдљњгБДгБ†гБЩгБ®гБСгБ£гБУгБЖгВ™гГ™гВЄгГКгГЂгБЃгГЬгВњгГ≥гВТдљЬжИРгБЩгВЛгБЃгБІгАБдљЬжИРгБЧгБЯгГЬгВњгГ≥гБЃжГЕ冱гВТгВ®гВѓгВєгГЭгГЉгГИгБЧгБ¶дїЦгБЃгВµгВ§гГИгБЃWordpressгБЂгВ§гГ≥гГЭгГЉгГИгБЩгВЛдЇЛгВВгБІгБНгБЊгБЩ
гБУгБЃгГЧгГ©гВ∞гВ§гГ≥дЄАеЇ¶дљњгБИгБ∞гВПгБЛгВЛгБЃгБІгБЩгБМгАБгГЮгВЄгБІдљњгБИгВЛгБЃгБІиґЕгБКгВєгВєгГ°гБЧгБЊгБЩпЉБ
< гБУгБЃи®ШдЇЛгВТгВЈгВІгВҐ >
пЉЉпЉЉгБ©гБЖгБЛгГХгВ©гГ≠гГЉгВТгБКй°ШгБДгБЧгБЊгБЩвА¶пЉПпЉП
гБУгБЃAddQuicktagгБЃи®≠еЃЪжЦєж≥ХгБ®дљњгБДжЦєгАРгГЧгГ©гВ∞гВ§гГ≥гАСгБЃжЬАзµВжЫіжЦ∞жЧ•гБѓ2014еєі6жЬИ19жЧ•гБІгБЩгАВ
и®ШдЇЛгБЃеЖЕеЃєгБЂе§ЙеМЦгВДгБФжМЗжСШгБМгБВгВКгБЊгБЧгБЯгВЙеХПгБДеРИгВПгБЫгГХгВ©гГЉгГ†гБЊгБЯгБѓusedoorгБЃTwitterгБЊгБЯгБѓusedoorгБЃFacebookгГЪгГЉгВЄгВИгВКгБФйА£зµ°гБПгБ†гБХгБДгАВ
и®ШдЇЛгВТжЫЄгБПгГ§гГЂж∞ЧгБМеЗЇгВЛгБЃгБІгГХгВ©гГ≠гГЉгВИгВНгБЧгБПгБКй°ШгБДгБЧгБЊгБЩm(._.)m